MetaGravity


MetaGravity redefines how multiplayer games and interactive virtual worlds are developed, forging a paradigm shift in player concurrency, cost efficiency, and integration with today's game development stack for new and existing games.
Digital Designer — Visual Design, Webflow Development
Linda Wang, VP Marketing
Mathew Kerber, Brand Designer
MetaGravity planned to introduce its new tech at one of the top gaming industry conferences, the Game Development Conference (GDC)in San Francisco. However, their brand identity and website needed more consistency and clarity to appeal to their audience, especially the high-demanding enterprise segment.

They reached out to design and develop a new website that more efficiently showcases their story. We had more or less than a month to get everything ready for GDC while the other team was working on a brand refresh.

With a very intense month ahead, facing a blank canvas is not an option. Making quick decisions on the visual direction is crucial to meeting the deadline, but it could only be based on something other than subjectivity. The team was concerned about the very dark vibe they had on their website. It must resonate with the enterprise market without losing the fun element of gaming.
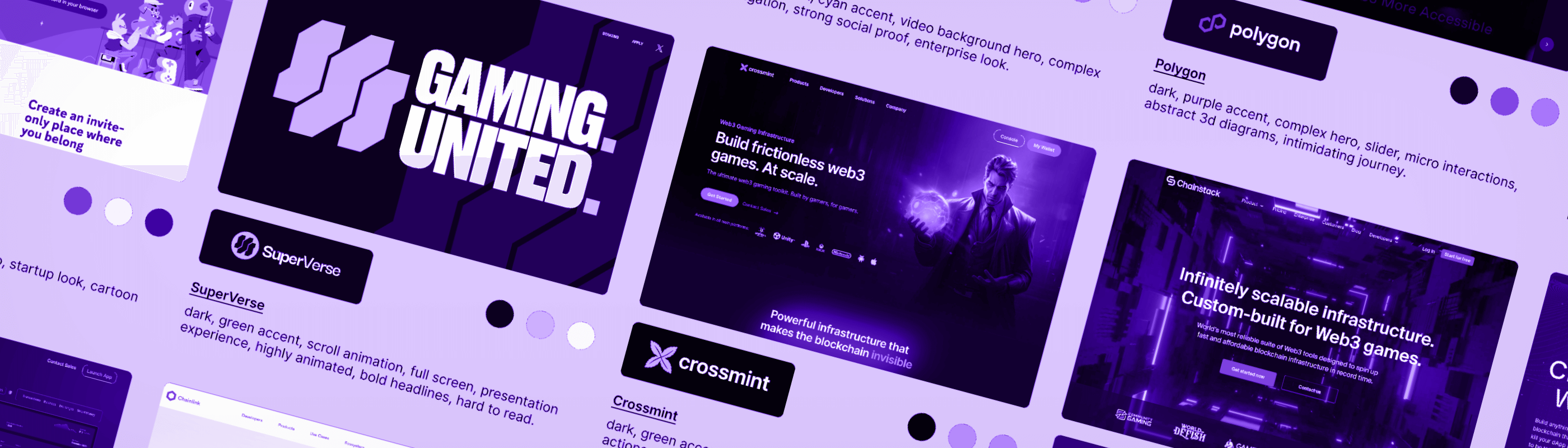
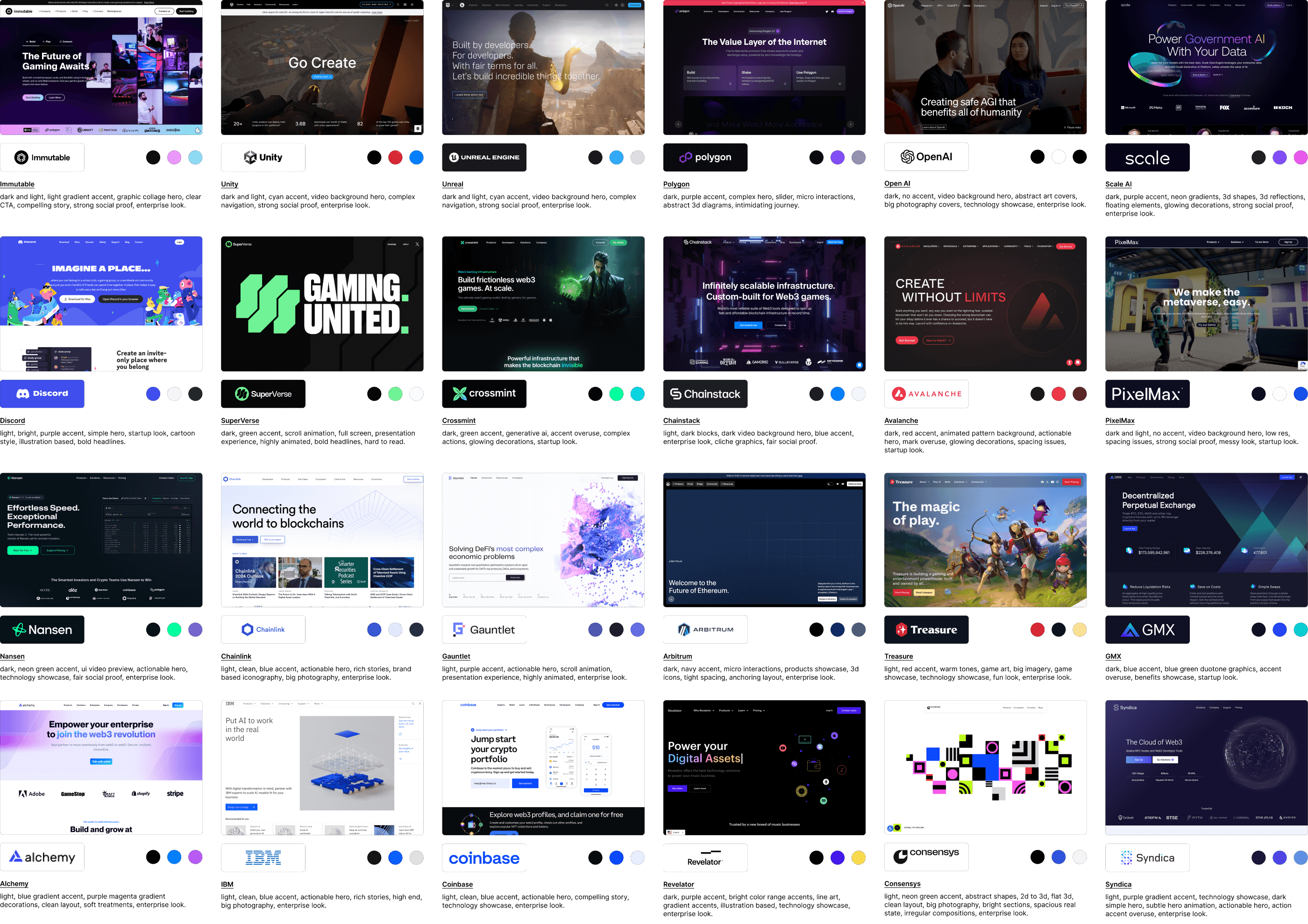
Mood boards and stylescapes are great ways to explore different visual directions; however, gathering references from other websites is the most useful for tight deadlines. We started our research with potential visual directions from top players or aspirational brands in similar verticals, cutting-edge tech, or enterprise-friendly brands.
We organize these references as a collection of bookmarks on an inspiration board or inspo board for short. The bookmarks are presented as cards with elements that will help summarize their visual direction. The elements are their logo, color palette, and adjectives about the website experience.

The inspo board is particularly effective in giving us a snapshot of how the market generally approaches an offering or audience within specific industries or target audiences. It can help us to find opportunities to differentiate or improve a visual direction. Even more deeply, it uncovers gaps in serving an untapped segment. More practically, it helps to find portions from each reference that will potentially apply to elements we will create in our own way, hence why we can use this board as inspiration.
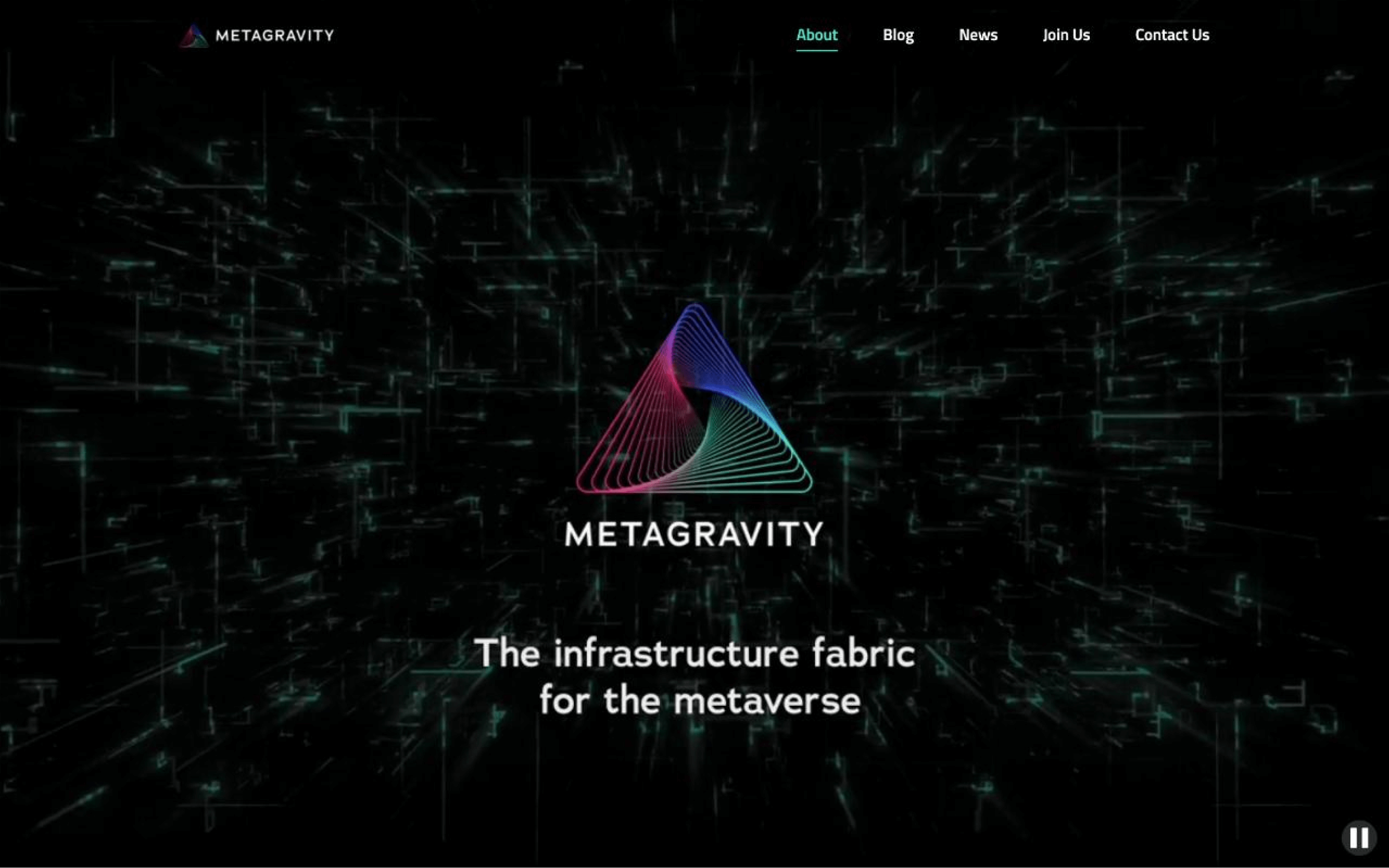
It was clear why the dark vibe and video backgrounds were an obvious choice on the previous website. However, it also gave us clear hints on what to avoid and improve. Bright violets and neon greens in contrast with dark backgrounds were standard. To portray our story better, we needed a balance between these dark gaming aesthetics and the light, clear look of the enterprise counterpart.
The information architecture, UI layout, and overall compositions in web design are usually very straightforward and based on usability and familiar patterns. This doesn't translate into creative ways to portray brand feelings or even new tech. It makes things simple and straightforward but leaves more conceptual and abstract directions behind. Exploring these realms is more organic and closer to art than design, but it is also an important piece to indeed come up with authentic branding.
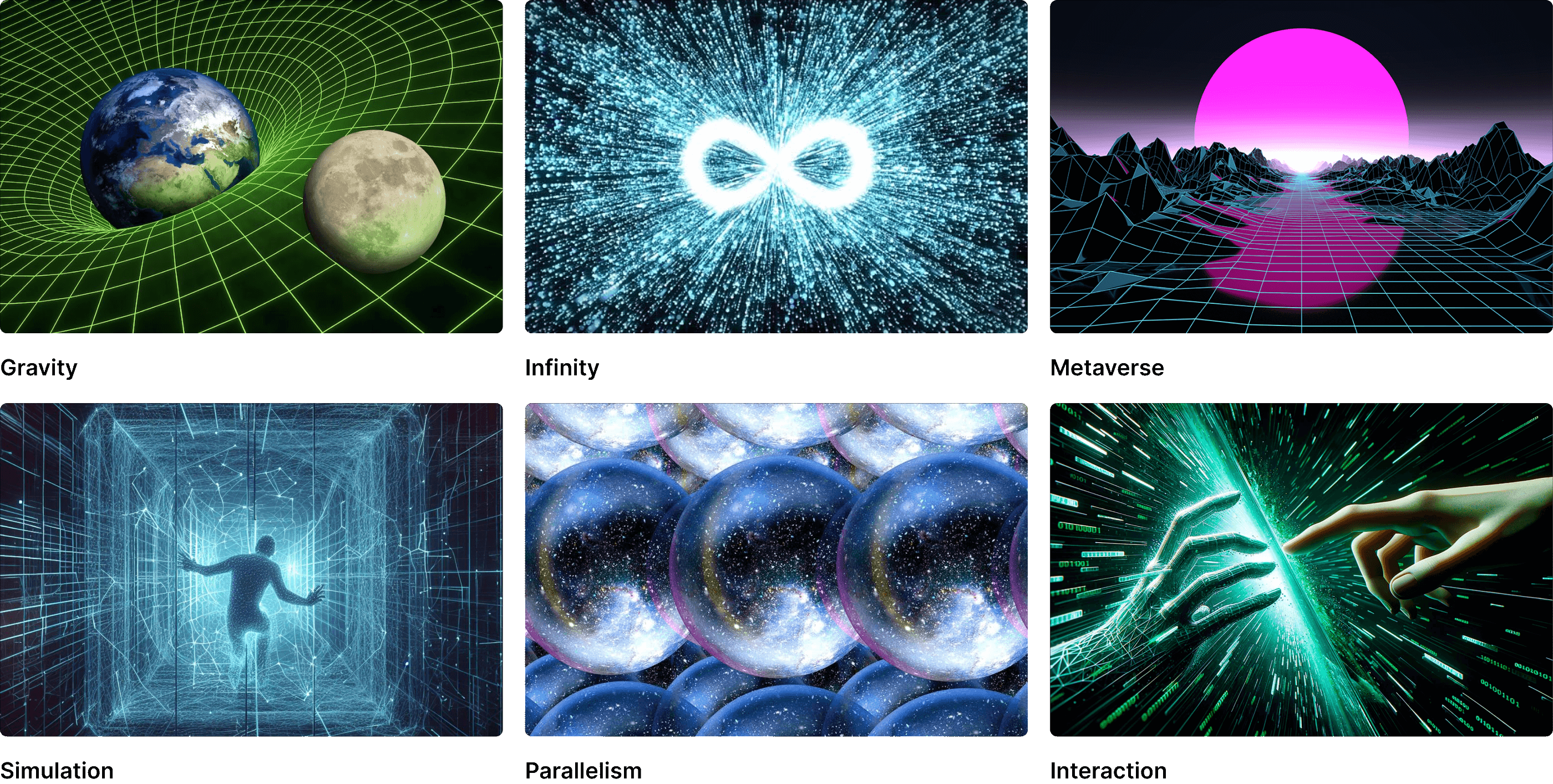
Our visual research uses single-word metaphors instead of other brand websites for these more abstract concepts. The conceptual graphic tied to a metaphor could give us hints on how it's materialized visually. Purposely, these rose into cliches or archetypes. It could easily backfire if we don't keep them just as inspiration. These could help us create key visuals, composition details, or immersive interactions.

The metaphors are taken from keywords about the brand and the unique offering by its groundbreaking tech. In conjunction with their conceptual representation, we'll perceive a value from it.
Of course, gravity is directly derived from the name, and the value we get from this one is the driving force as a rule of attraction.
Infinity comes from revolutionary tech; it will allow an infinite scale for multi-playing games, and the value is like having unlimited glowing power.
The metaverse is for applications, tech, and partially the name; this is a futuristic vision of our reality, which means the value is a future reality.
Simulation, parallelism, and interaction are all tied together as how the tech works and how it feels; we take from them as value the alternate experience that mimics what is perceived as accurate but transformed into something better, safer, and adaptable.
All these metaphors make our imagination fly away on how the tech and the brand really feel. On the other side, the references to real-life websites keep us grounded on what is familiar and logically presented. This is how the inspo board turns into a resource to evaluate how relevant the story we want to tell could work visually.

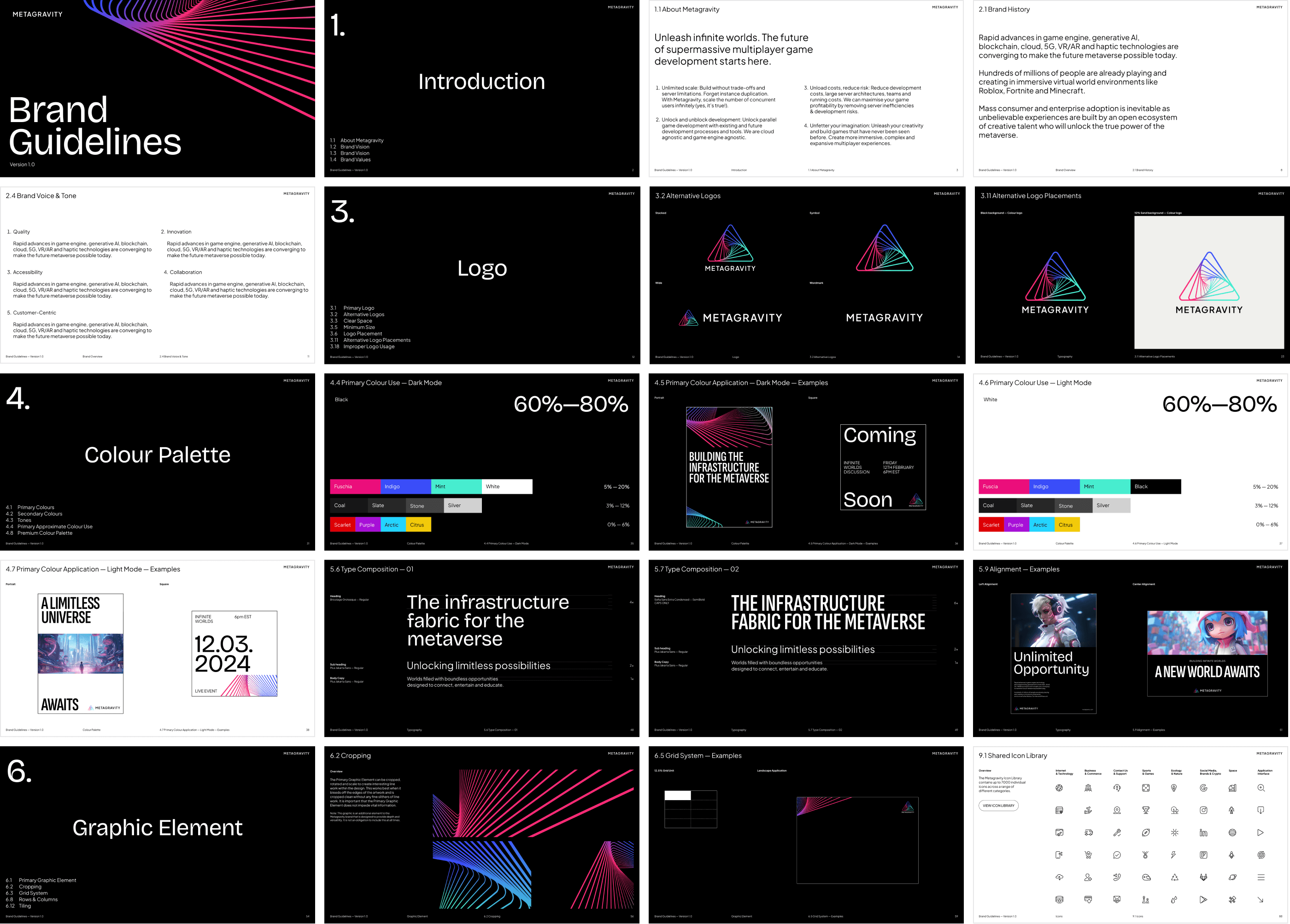
It felt off to completely escape the dark theme, but we can't overuse it. The new brand guidelines developed by the team were almost ready, and we got a sneak peek at them. Shout out to Mathew Kerber, the lead designer behind the brand refresh.
They used dark looks for key visuals like slides, covers, and social media but transitioned to a clear and light look for the body of content pieces. The primary graphical element outlined in the guidelines used the logo mark in oversized placements cropped into the edgers and high-contrast typography for clean compositions. A marvelous execution.

As we learned from our research and saw in practice within the guidelines, alternating dark with light themes perfectly conciliates the gaming playfulness with the enterprise legibility. It allows us to create impactful visuals in dark frames and light them up for dense content.

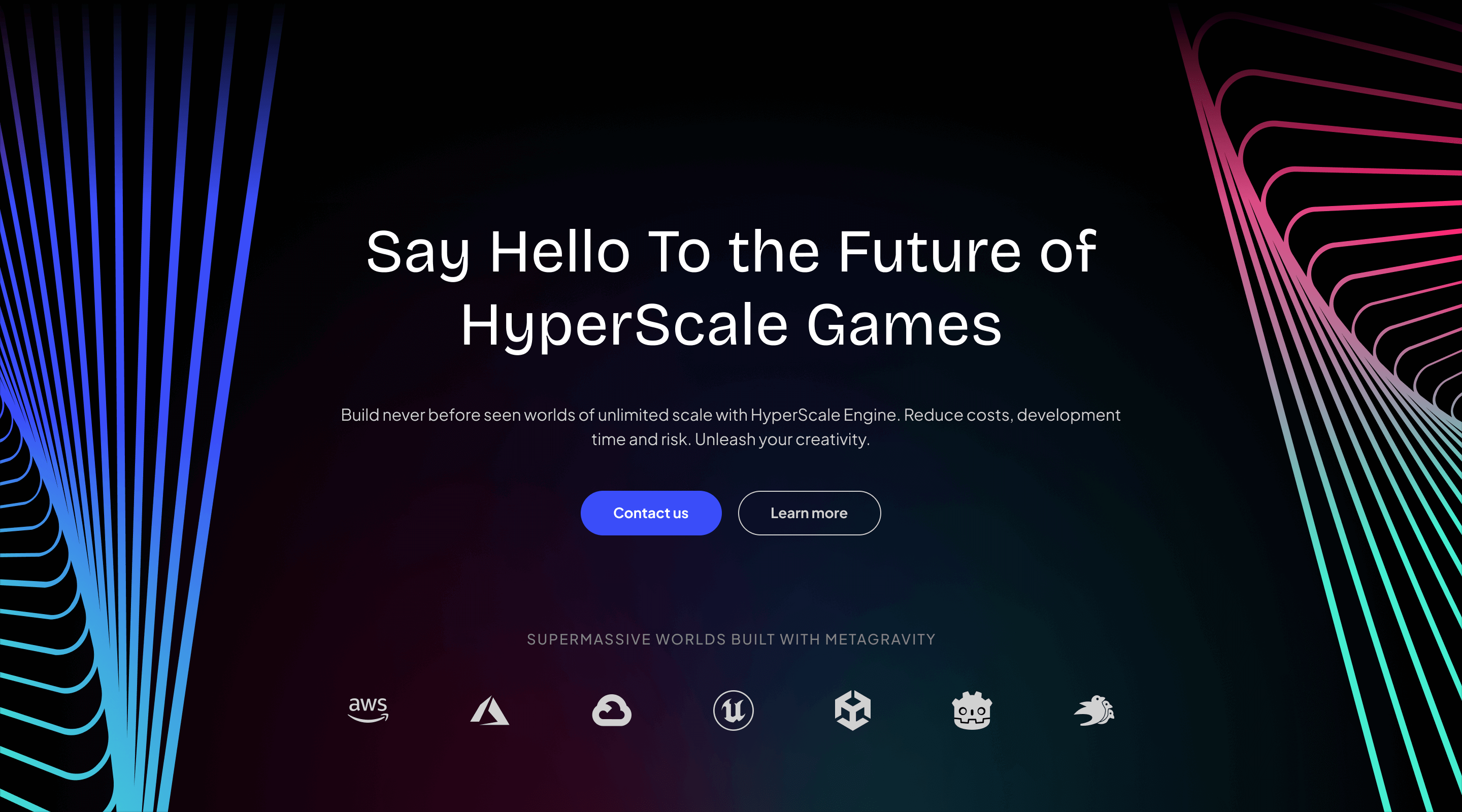
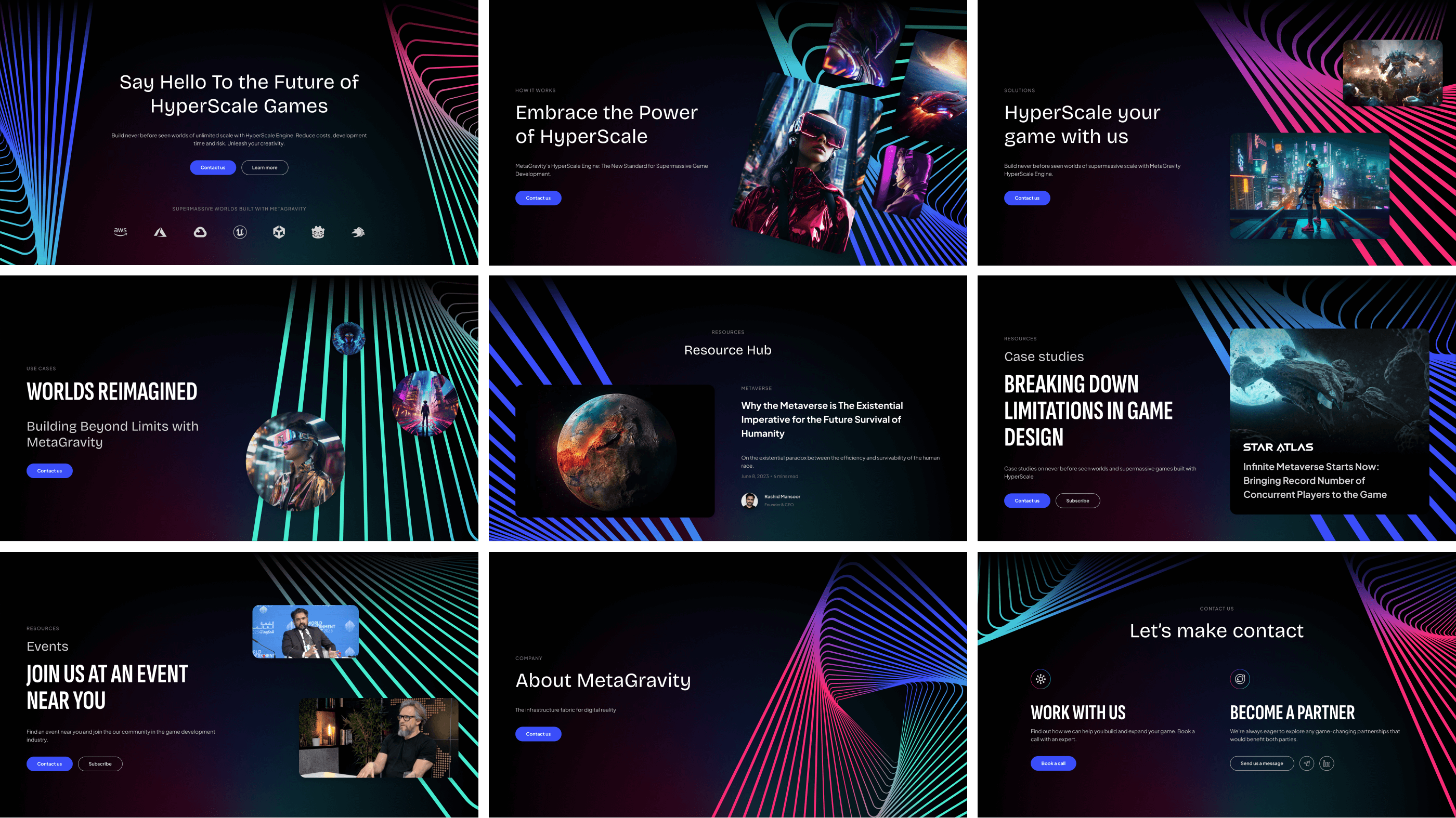
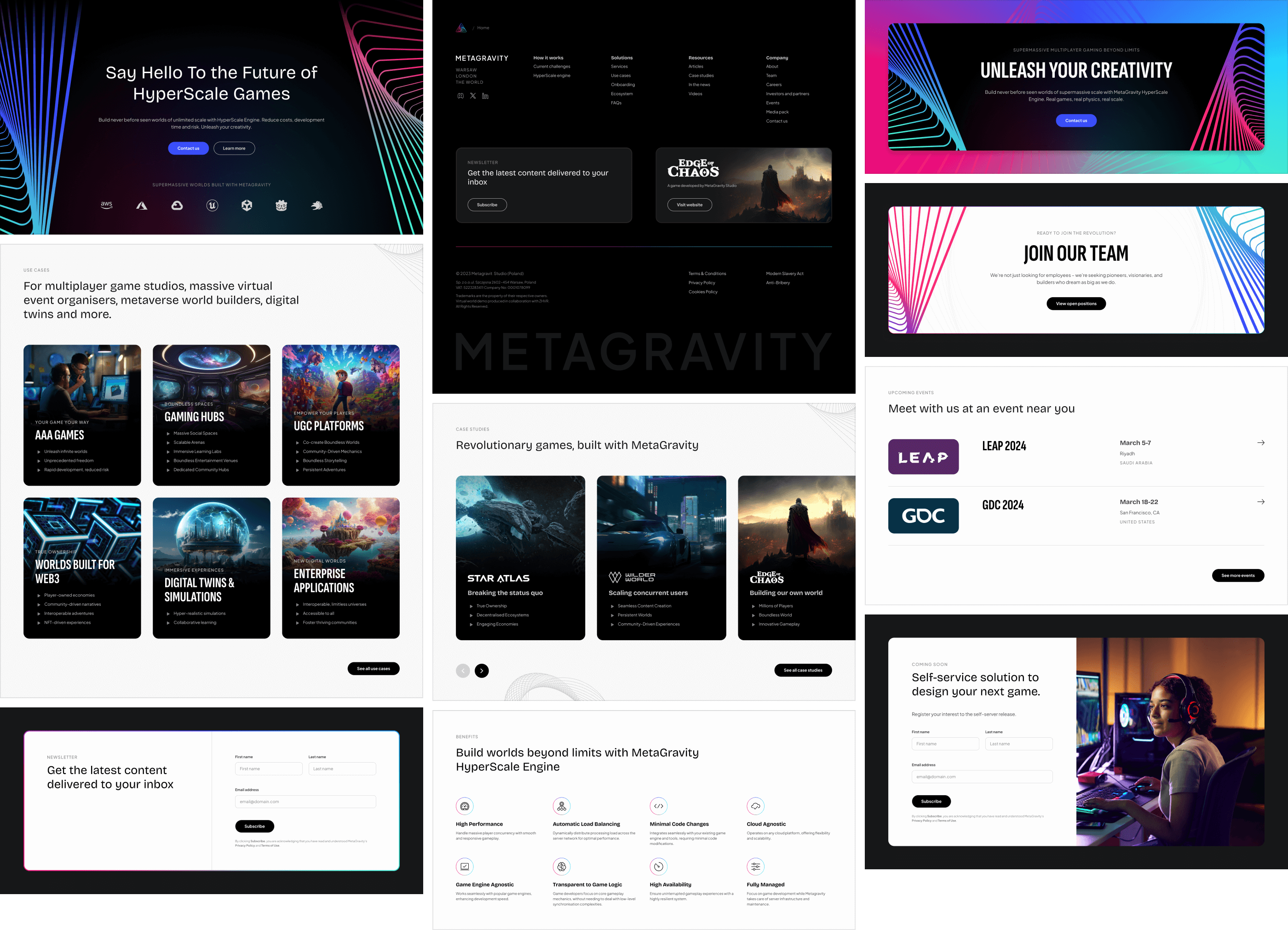
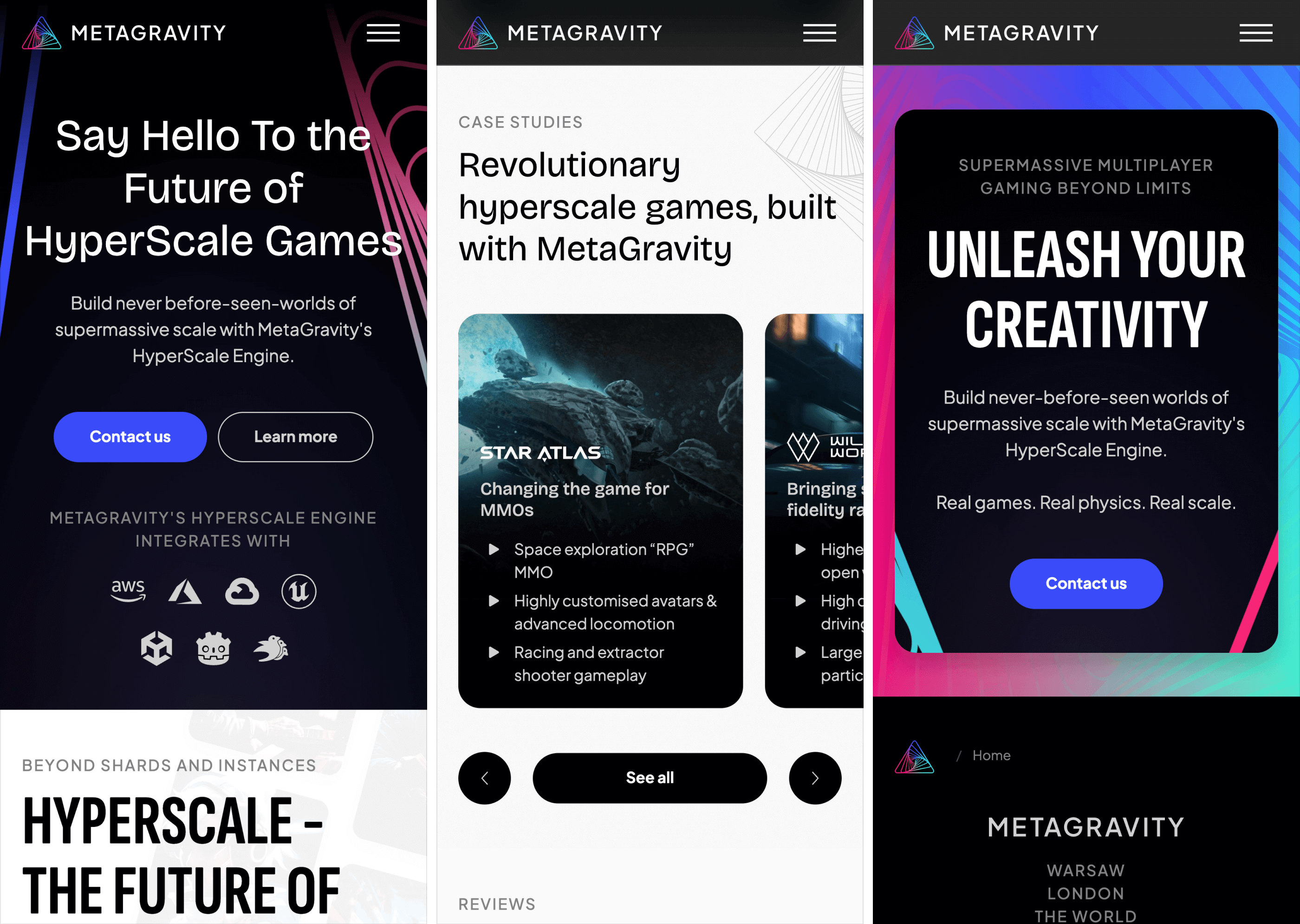
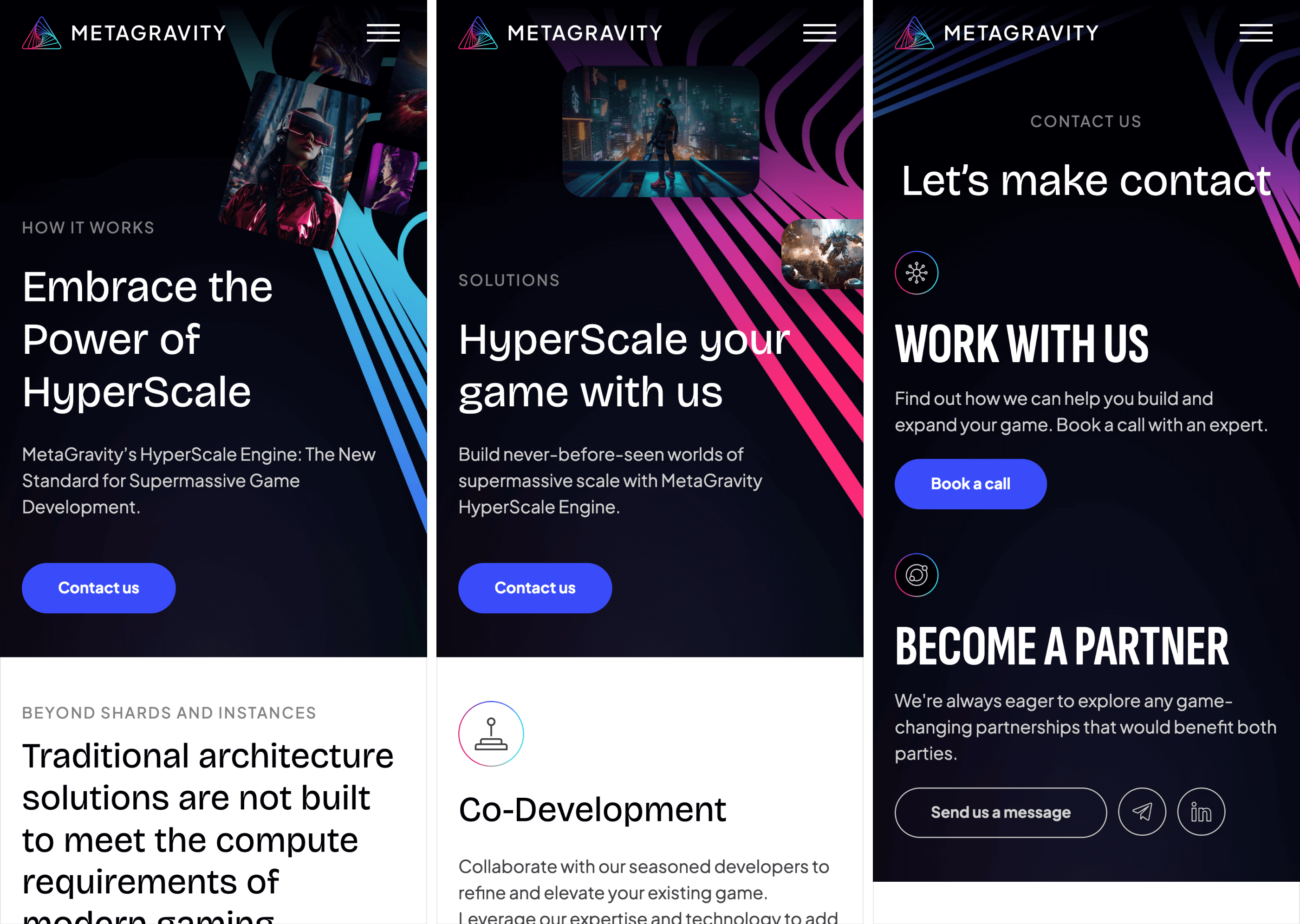
The content above the fold on the home page is the first impression of a website, which is the visible part at first glance without having to scroll. Introducing the brand, value proposition, and call to action is essential. This becomes the primary hero of the website. Starting with dark mode will allow us to use the graphical element from the guidelines, an oversized rotated mark cropped near the edges.
The most effective primary hero sections include social proof and detours to allow visitors to consume more content before taking action. The solutions and use cases are the more relevant content to learn about. We could add the ambitious virtual worlds being built with the technology, but they're new and most likely unknown by most of the audience. MetaGravity's technology is about infrastructure, and acknowledging the most popular cloud computing and game engines are compatible is more helpful as social proof. These will create trust and validate the offering by relating to familiar providers.
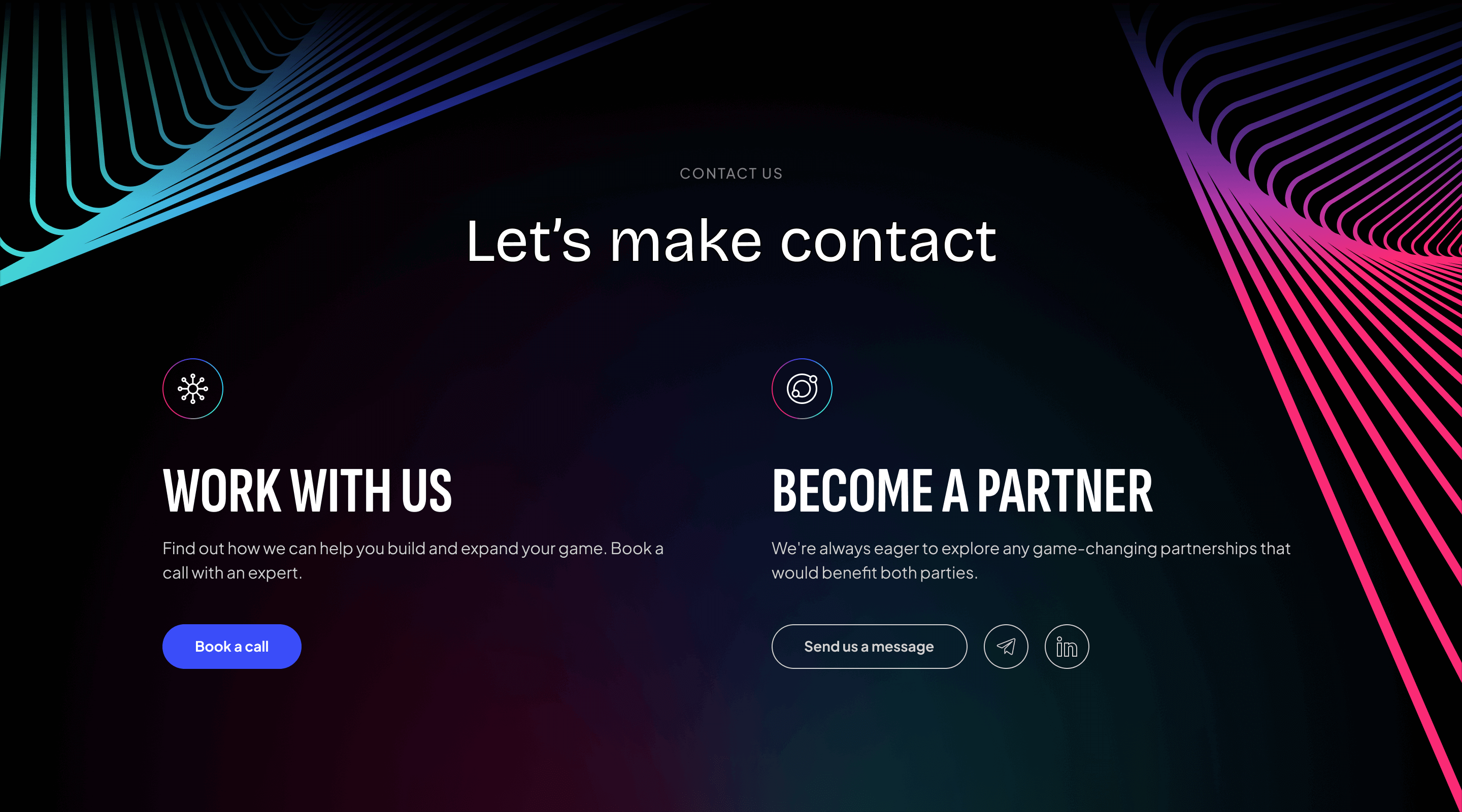
Our website's primary action is to contact us. The primary button will remain indigo-colored across the website exclusively for this action and will be promoted within the global navigation, hero, and outro sections.

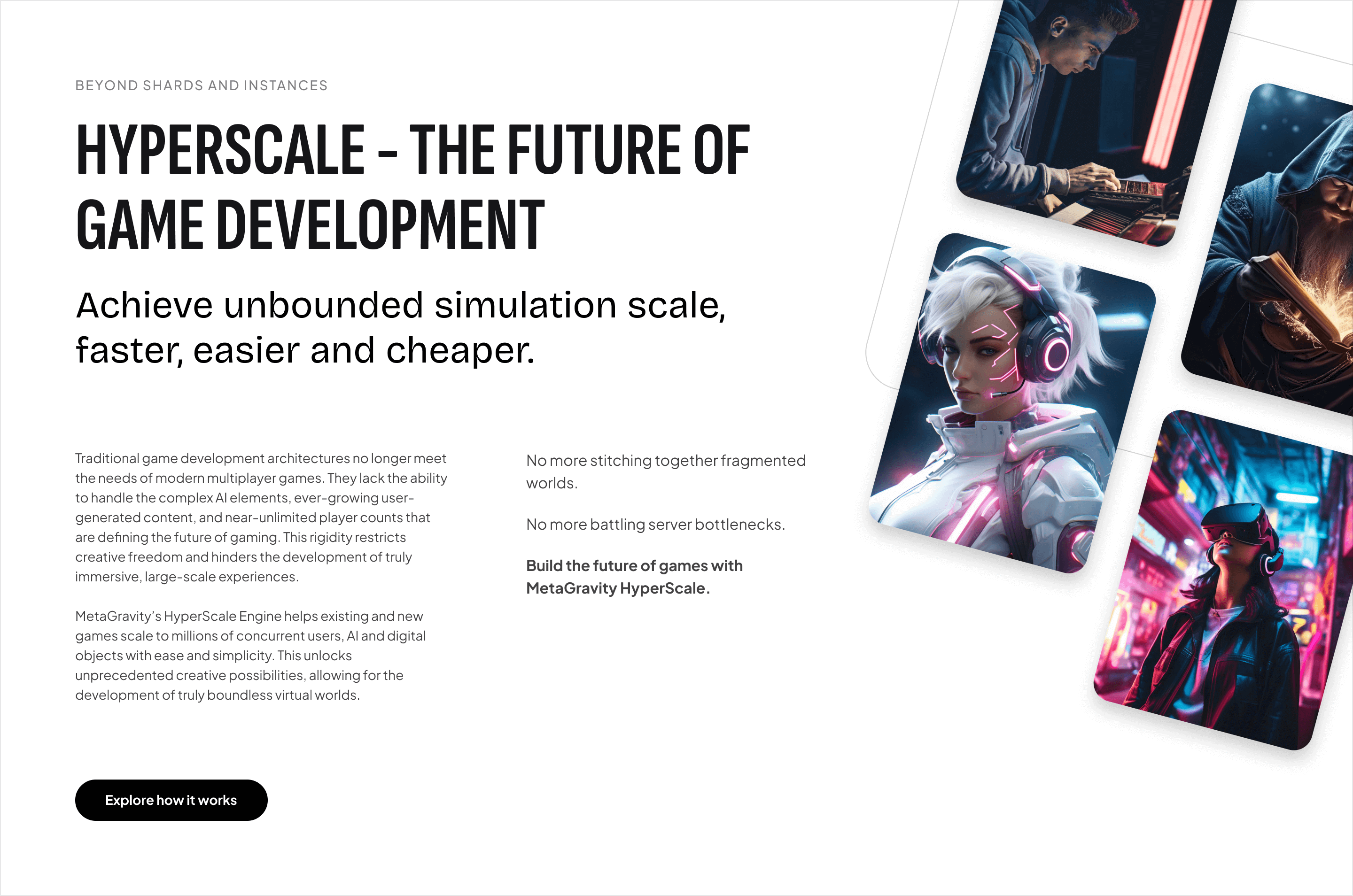
We introduce the technology after covering the basics about the brand and website in the primary hero. We briefly summarize how the tech works and provide an action to expand the information. We transition into the light theme with more dense content and use typography sizing to make scanning easier with a clear hierarchy.

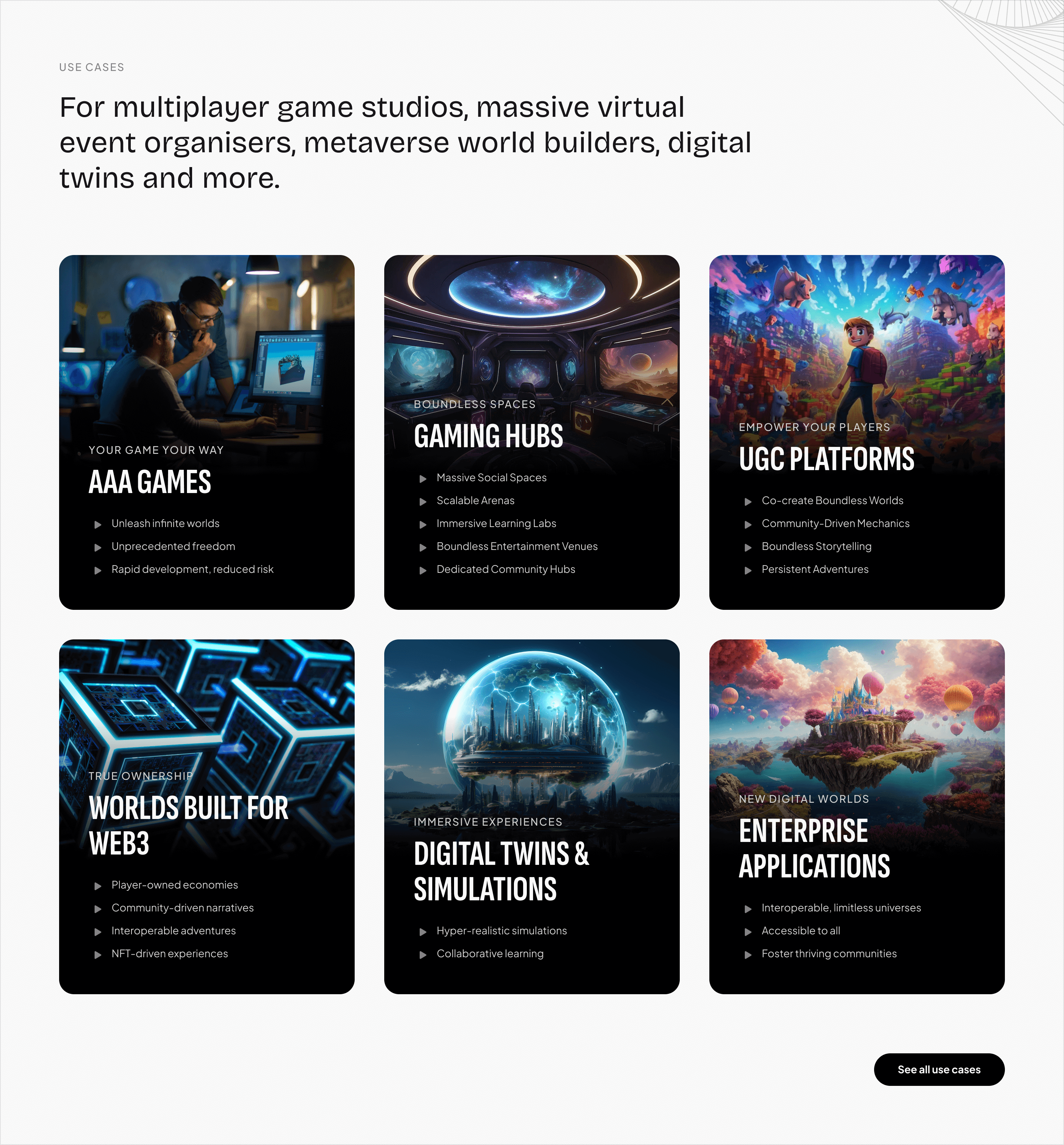
Sometimes, the value proposition could be too broad for audience segments. Listing the use cases gives more specific applications on how the solution applies to those segments. It helps to be more detailed on the problems we're solving and how powerful the tech is.

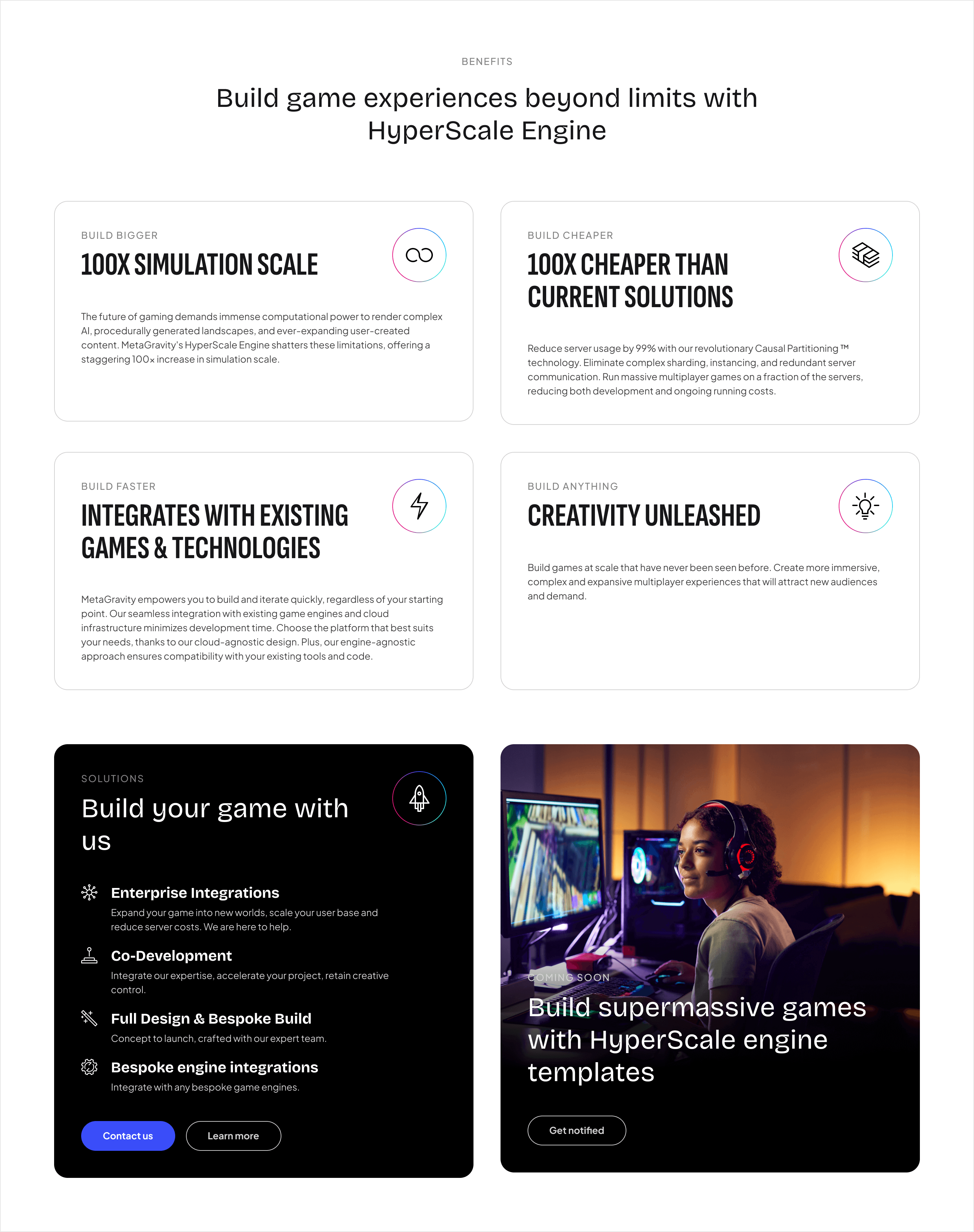
The tech, product, and service provide numerous benefits in different ways and areas. We summarize how our offering will positively impact gaming architecture, from performance to cost. The solution materializes our promise into familiar sets of values.
With a product that is a natural evolution of the current offering and about to be launched soon, we include a callout in this section to capture interest and allow visitors to subscribe to be notified of updates. This also signals the novelty of the tech, commitment to its future, and satisfaction of becoming an early adopter.

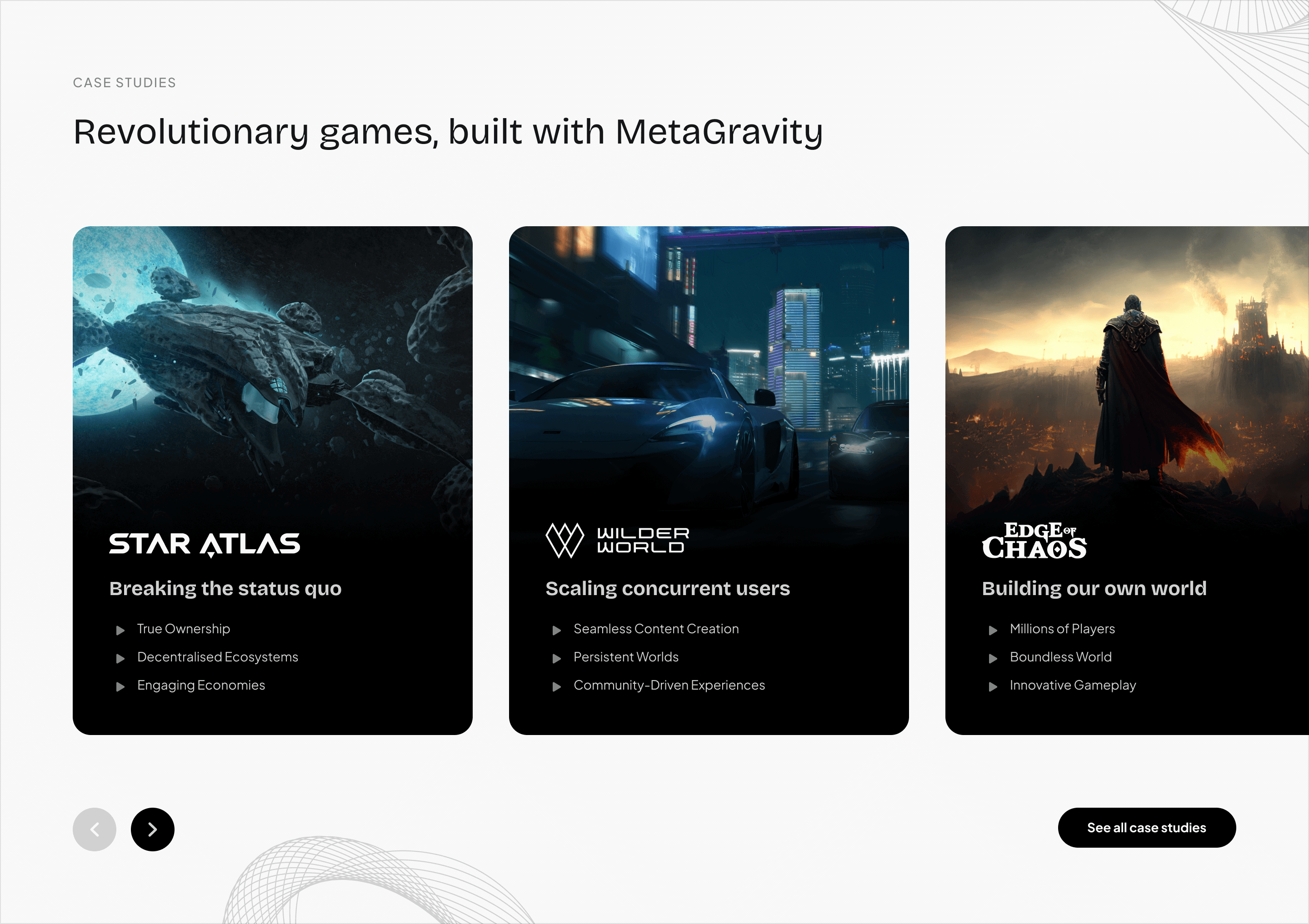
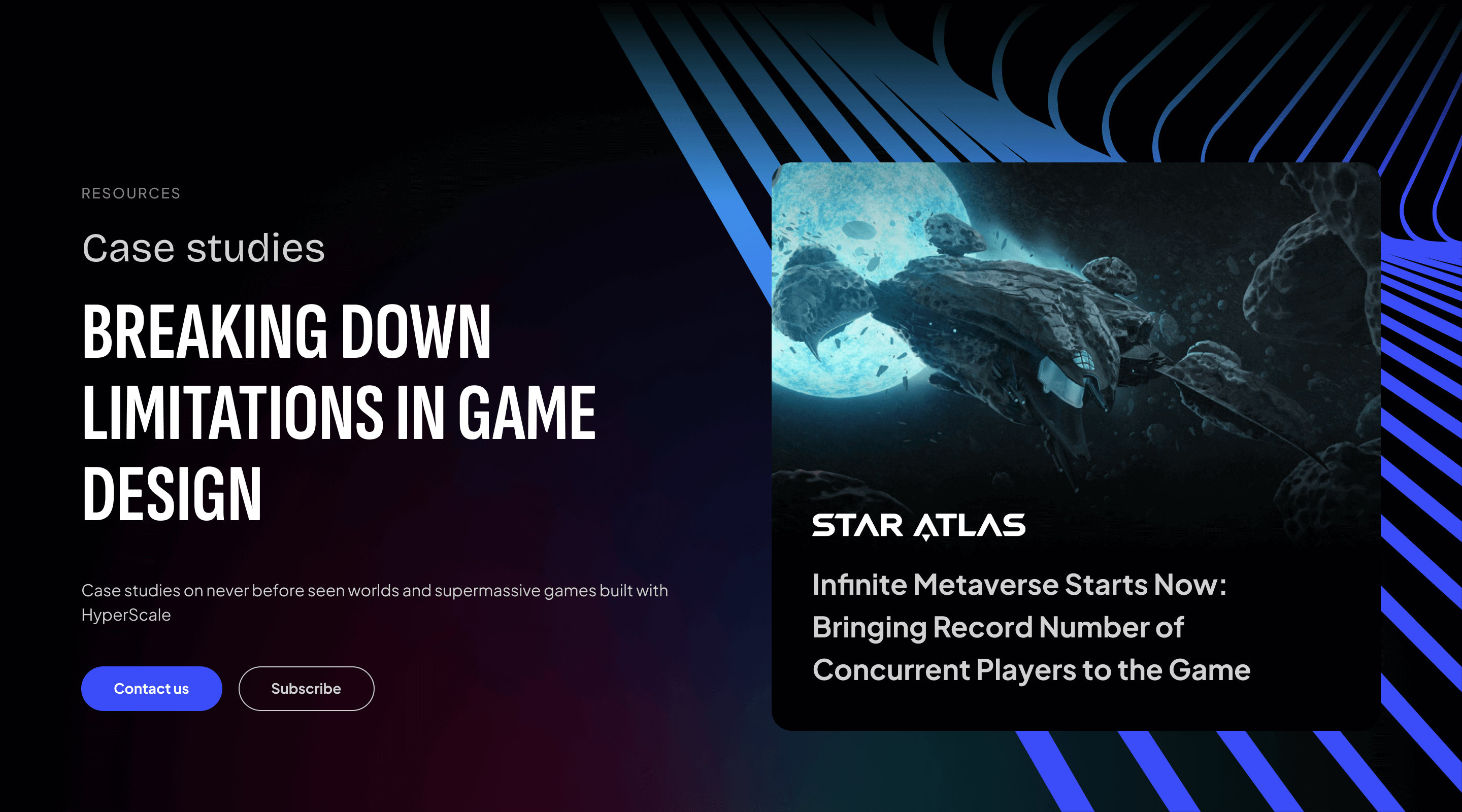
Telling stories about the success of other games using the tech makes the value proposition more attainable and tangible. We feature them in a collection of case studies with an option to explore more. They are organized in a horizontal slider with one card partially visible on the right edge to show the user there is more by scrolling in that direction.
The case studies have headlines like stories, including their logo, game screenshots, and key features. These become the ultimate seal of trust.

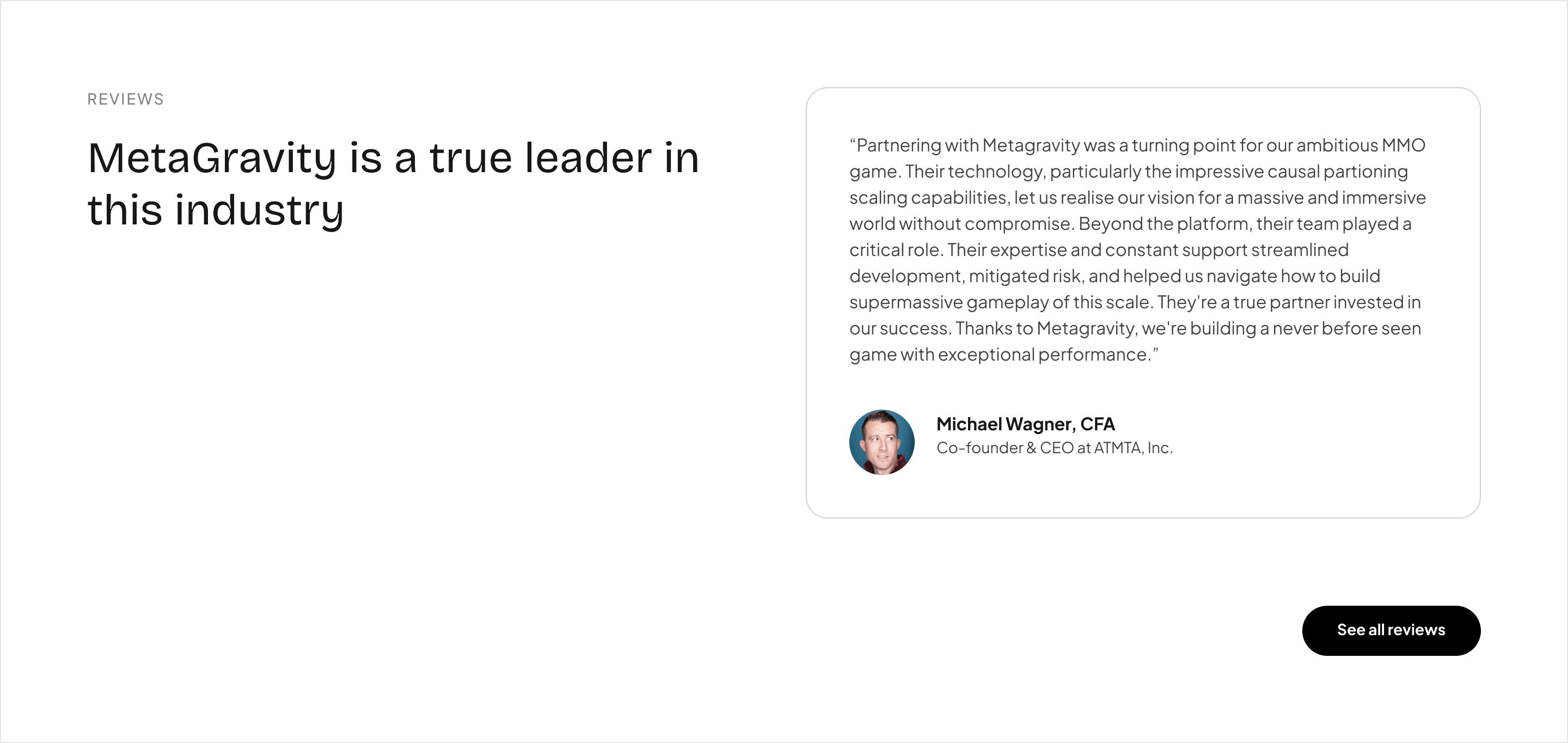
To continue building trust, we cite testimonials as more social proof. The quotes are taken from reviews. To provide more authenticity to the reviews, we include the name, avatar, and title of the authors.

We should keep promoting the primary call to action while wrapping up each page. This is an opportunity to reinforce the value proposition in its simplest form and strengthen the brand visuals in an impactful way that makes it hard to miss out. The color palette is comprehensive, and the logo mark has a vibrant gradient. We use a full-color gradient as the background in opposition to the regular black-and-white transitions. To make this outro section stand out, we center the content on an enclosed dark box with the oversized rotated mark on the side edges. Everything should drive the attention to our call-to-action button.

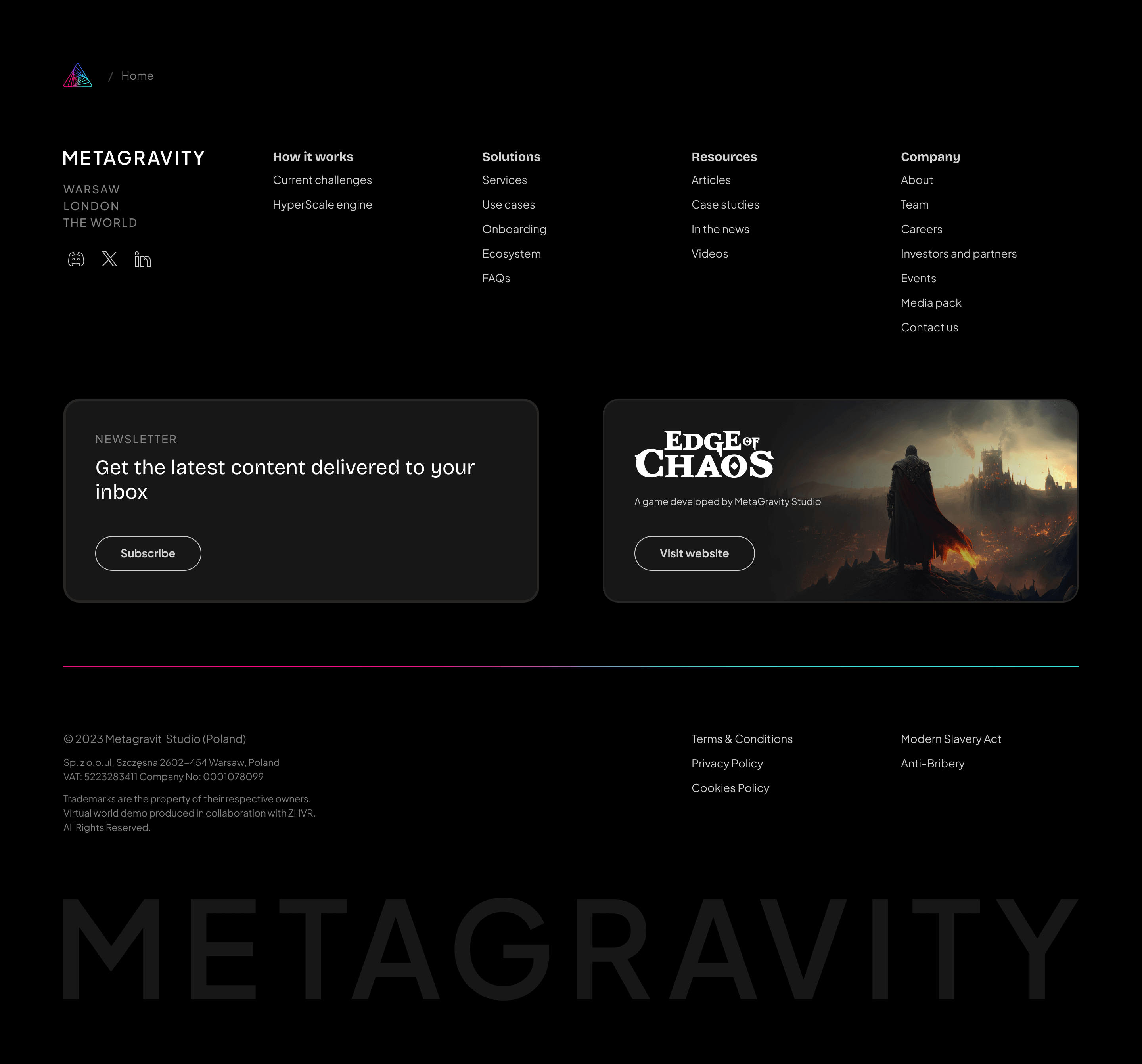
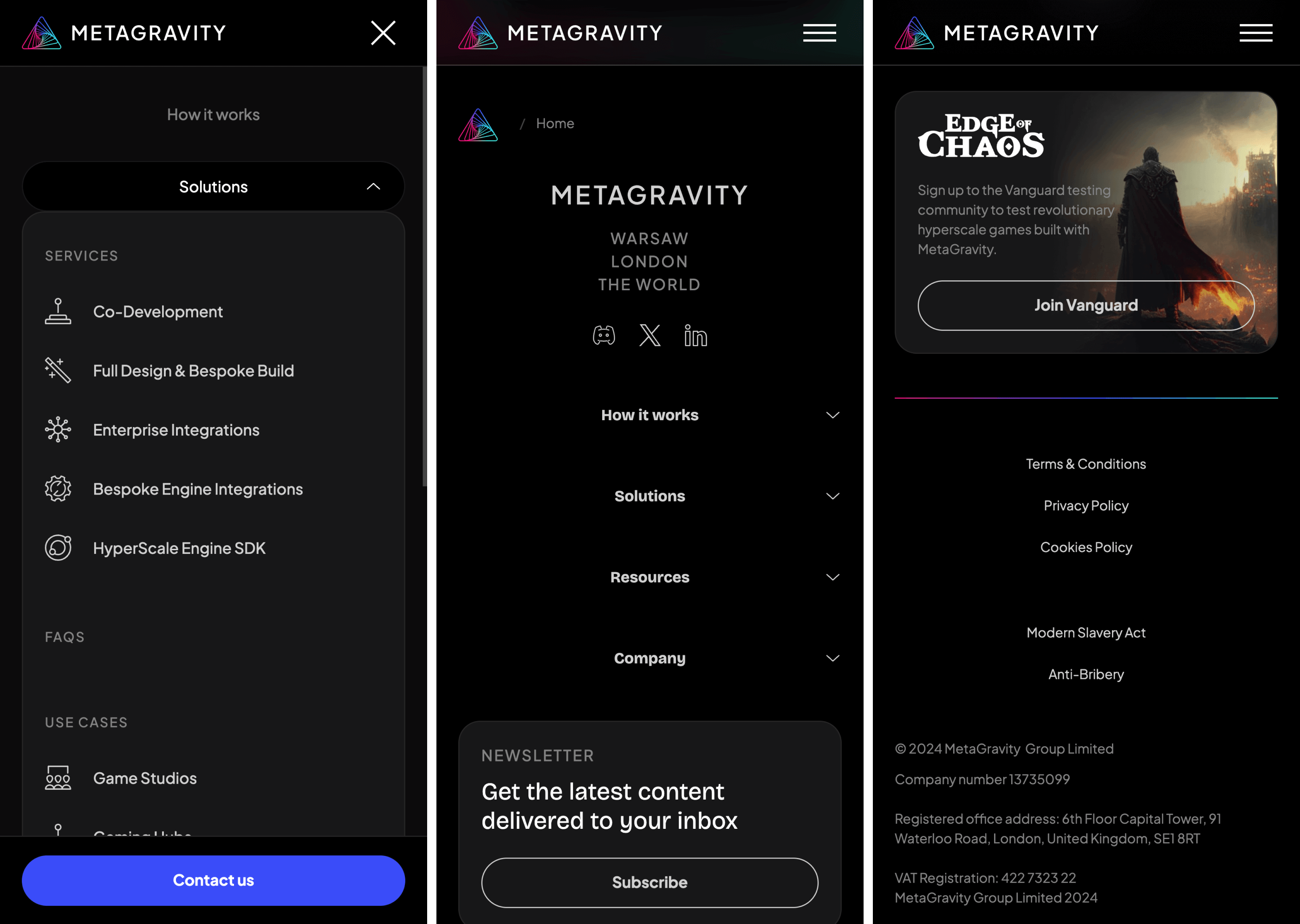
Finally, the end of a page has the usual closing footer. As a utility component, the mandatory elements include legal info and links and usually mirror the top menu navigation. We take it further with helpful components and callouts. In addition to the global navigation, contact info, and social media links, we add a breadcrumbs bar, callouts for secondary call-to-actions, and an ending watermark of the logotype.

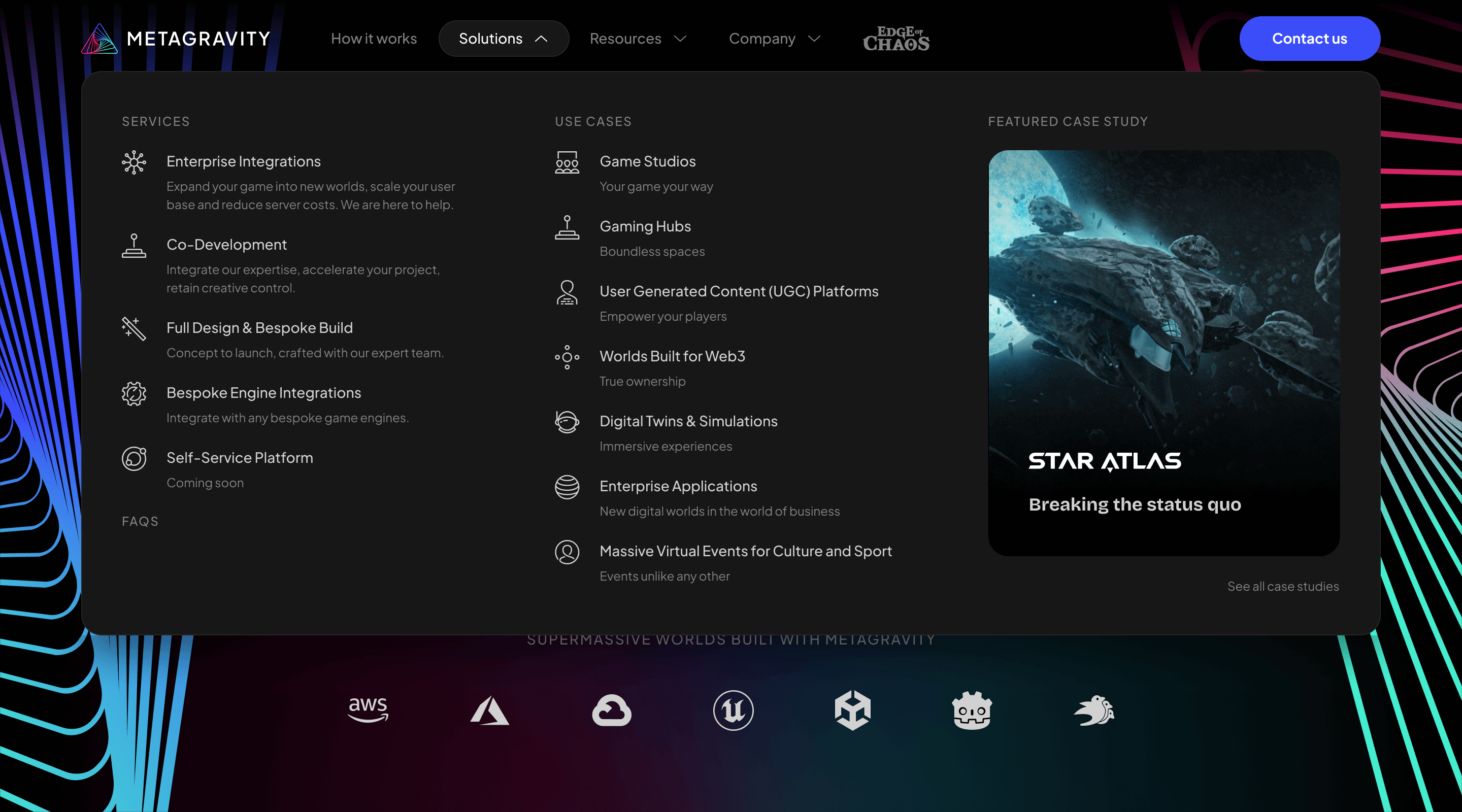
The top menu features global navigation with multiple depth levels. We use a mega menu to accommodate the different nodes in a digestible way. The hierarchy of the dropdown, eyebrow headlines, and link badges also introduce a link anatomy that becomes familiar across the navigation nodes.

Like the primary hero section, the others across the website share a similar structure. The eyebrow headline mirrors the navigation node, semantically matching the single primary headline (H1) on a page. Visually, it provides a nice framing and balance to the following extended headline, which is more editorial and reiterates the value proposition. Then, a short paragraph serves as a brief summary of a more detailed headline version. And, of course, the call to action couldn't be left behind.
In some cases, the eyebrow headline is the parent page for deeper pages to maintain the integrity of the hero section and its self-position within the navigation hierarchy. We create differentiation through typography styling while keeping the primary headline (H1) present.
Visually, the oversized mark is featured along with imagery. Usually, it is in the form of cards, enclosing them to create depth with the background.

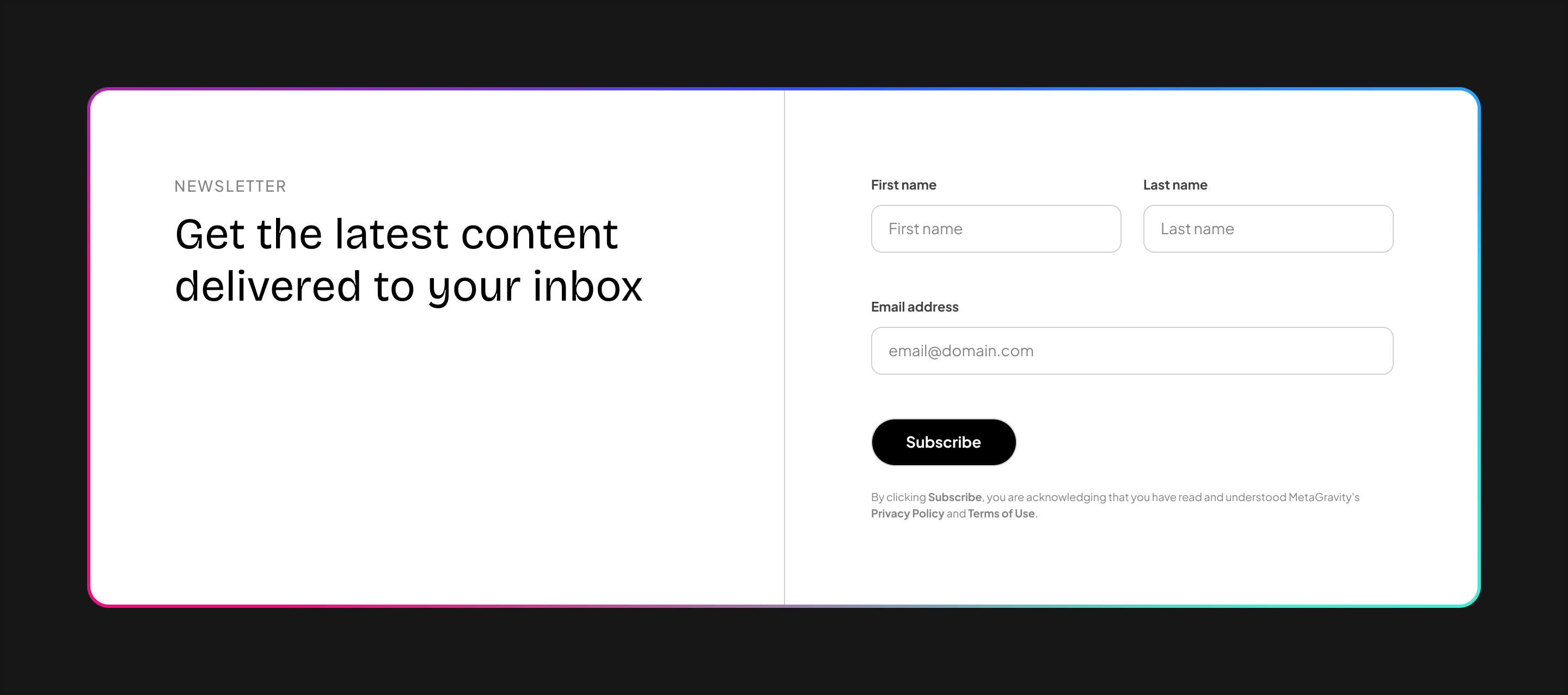
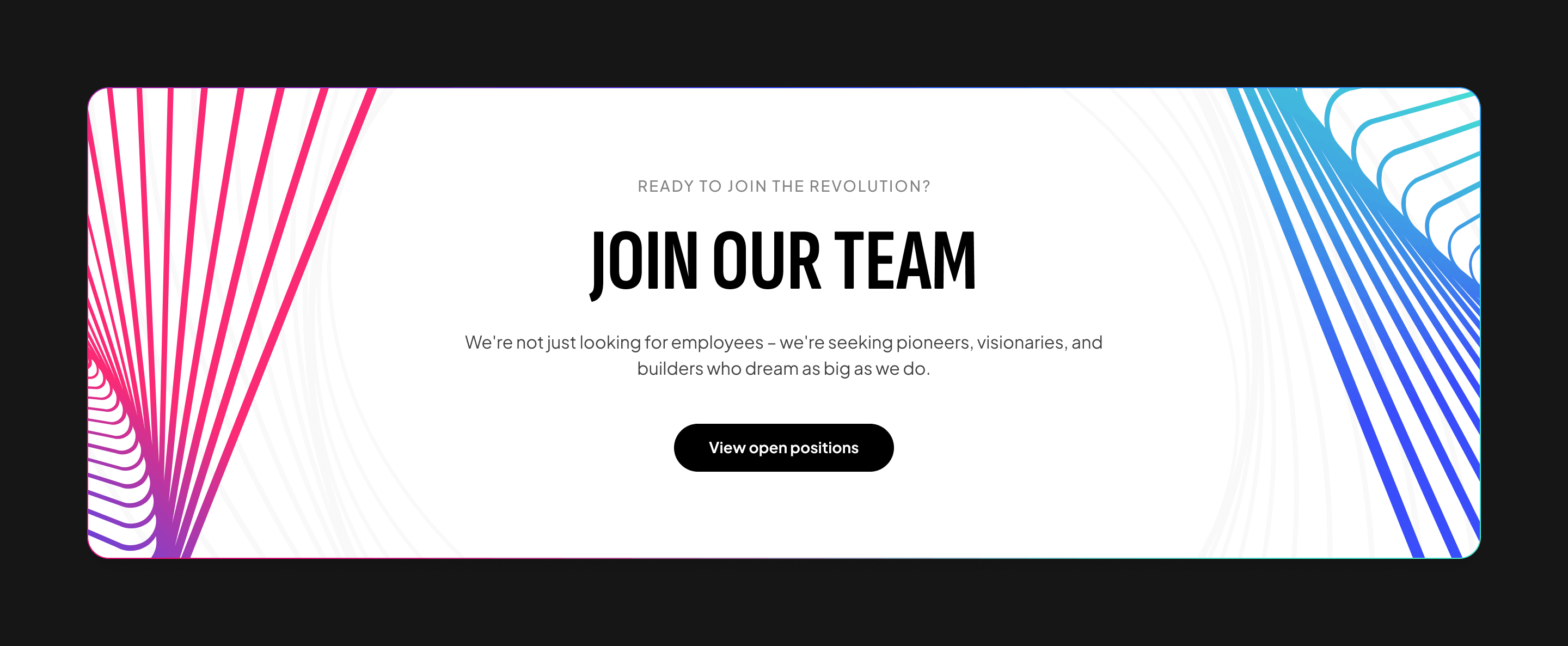
Like the home page, additional sections are implemented for other pages. The subscribe to newsletter form section is a typical section on all resource-related pages, which will be featured in that newsletter for subscribers. An outro for a different website audience, job seekers visiting the careers page, this one promotes viewing open positions instead of the regular contact us. Like case studies, the upcoming events are a rich preview of the promoted items of that detailed collection page. Other forms, other icon badge grids, and so on.
Let's review some noteworthy components and sections by going through the pages in the same order as the navigation.

The How It Works page starts with a standard hero section. The cards here are rectangular in portrait aspect ratio. This page is dense in content and explains how the technology works in detail. The first part covers the other common infrastructure alternatives, limitations, and technical information. The second part goes deeper into the technology and how it breaks the limitations of its counterparts.

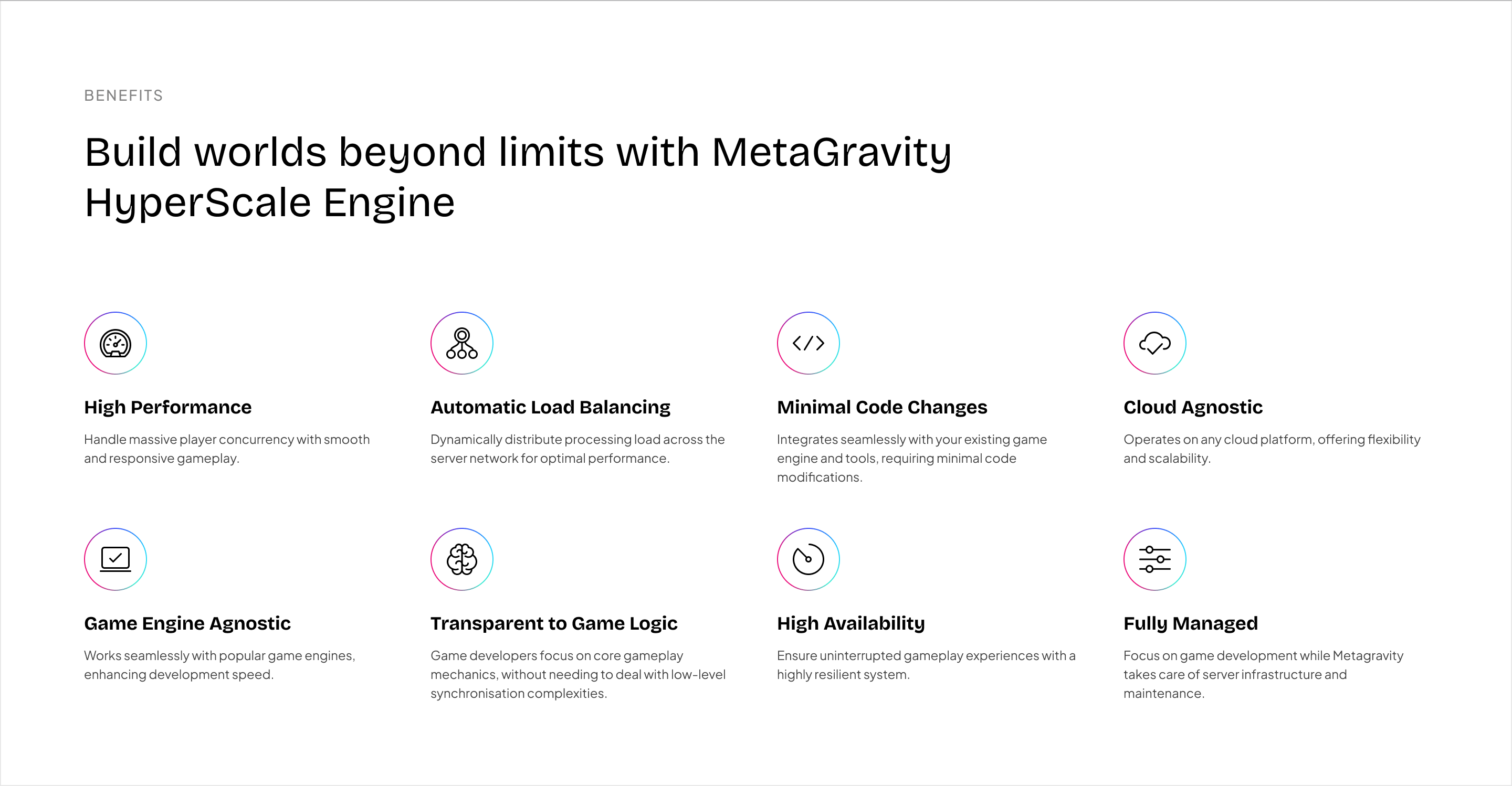
The content is dense, and digesting everything could be overwhelming. After these two parts illustrate the past and future, we summarize the benefits in a condensed recap with a grid of icon badges. The icons provide a glanceable way to read; from there, it gets detailed with a short title and description.

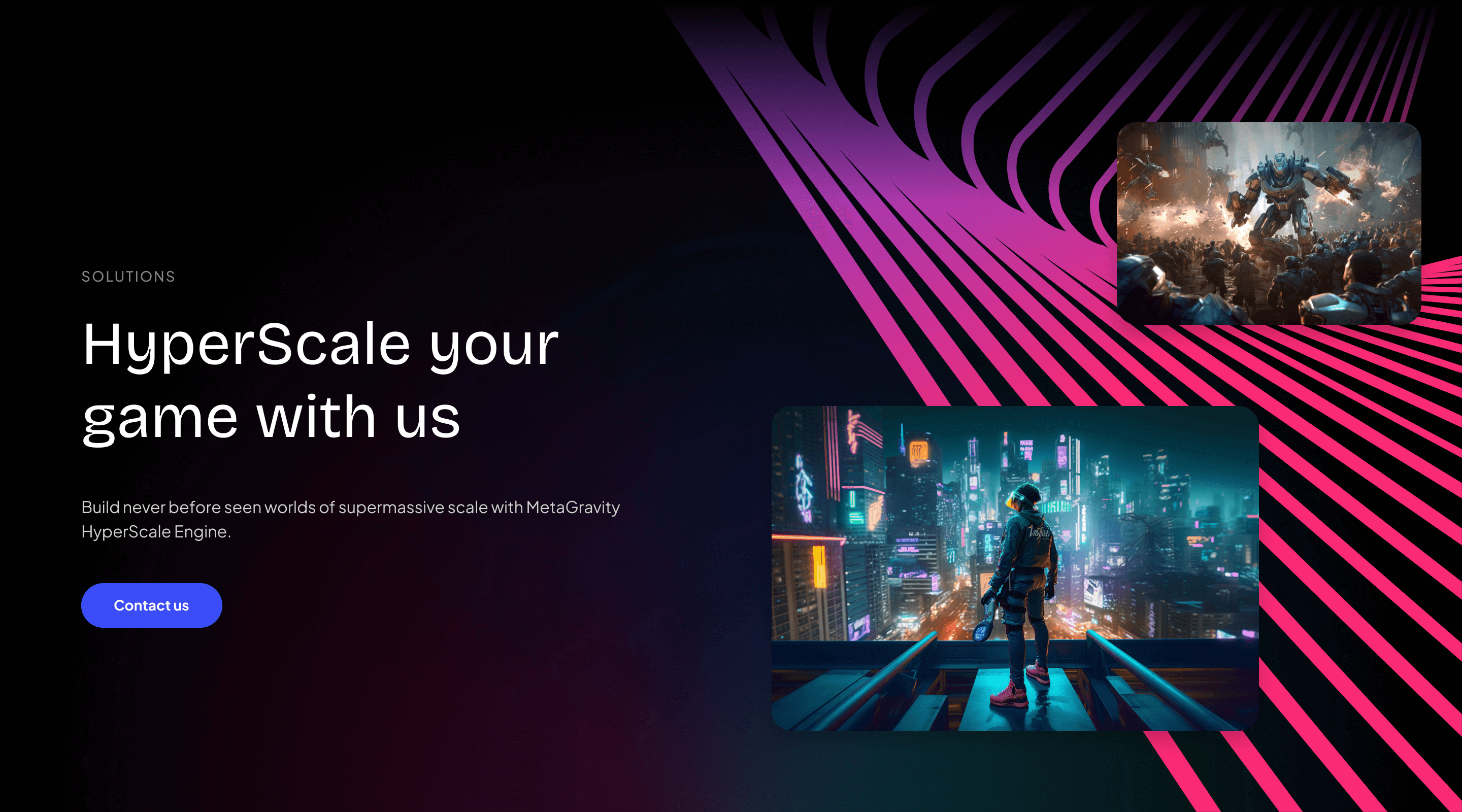
The Solutions page showcases services and products and describes what working together could look like. The cards on the hero are in landspace mode, like the list of services in the first part of the page. The page also includes a timeline for onboarding, featured case studies, and use cases.

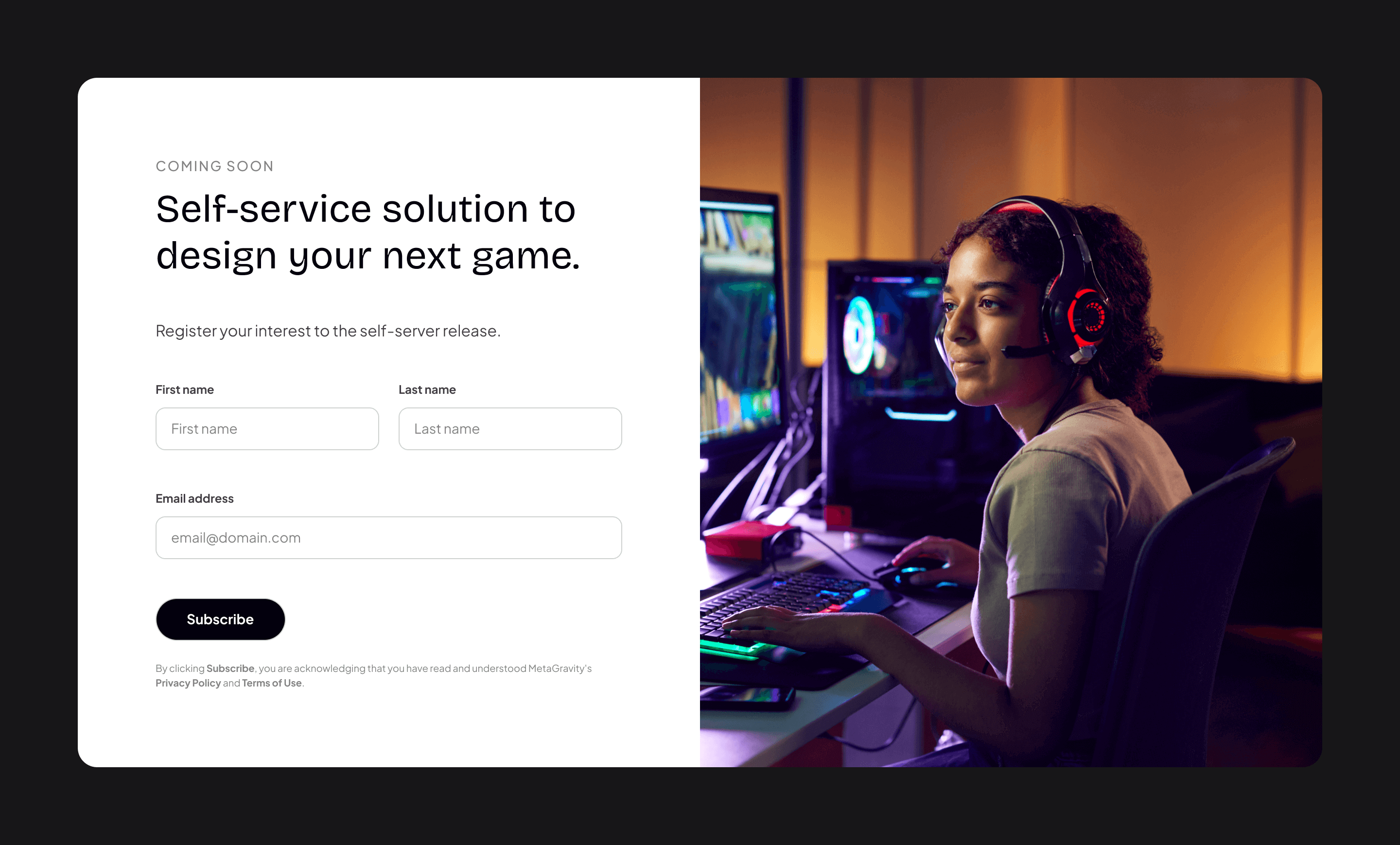
A product is launching soon: a self-service solution on top of the existing offering. Here, we capture interest in this self-service alternative with a form to receive a notification when it becomes available. This anchored section is linked directly from the home page on the solution summary section.
Finally, after this form, the solutions page assures compatibility with the most popular providers in cloud computing and game engines.

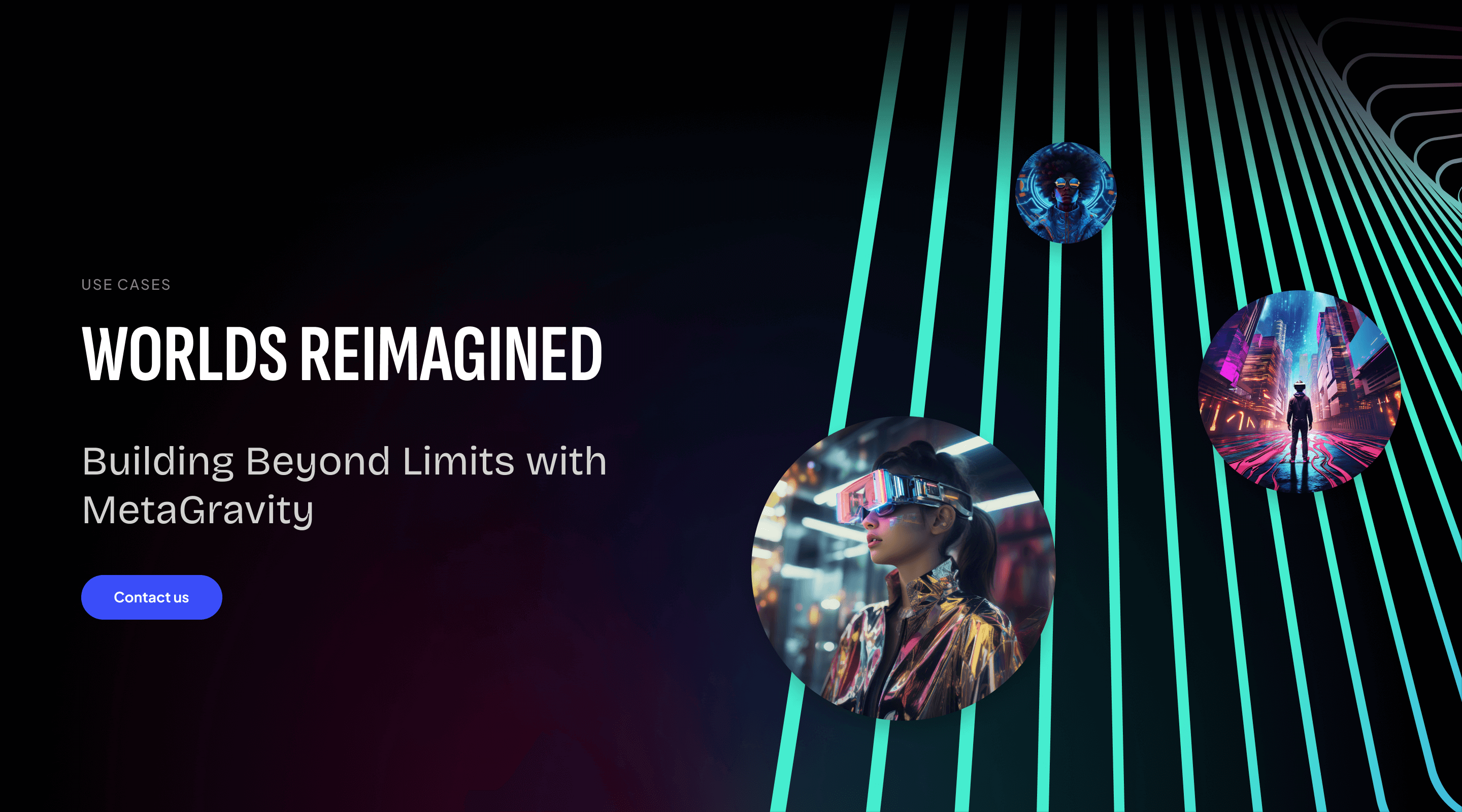
The use cases page starts with a slightly different hero section. The cards here are circular to feel like an avatar or multiverse portal, which resembles more personalized scenarios.
The hero introduces all-caps, bolder typography for the editorial headline, and lowers the standard headline in the hierarchy. Additionally to the order, the second headline gets subtle with a muted color, like the one used for the short description elsewhere. This styling variation appears when the length of the paragraph is not enough and becomes too short, creating an imbalance with the headline.
The use cases page is as simple as it gets. Here, we'll find a list of the use cases, each with an icon badge list.

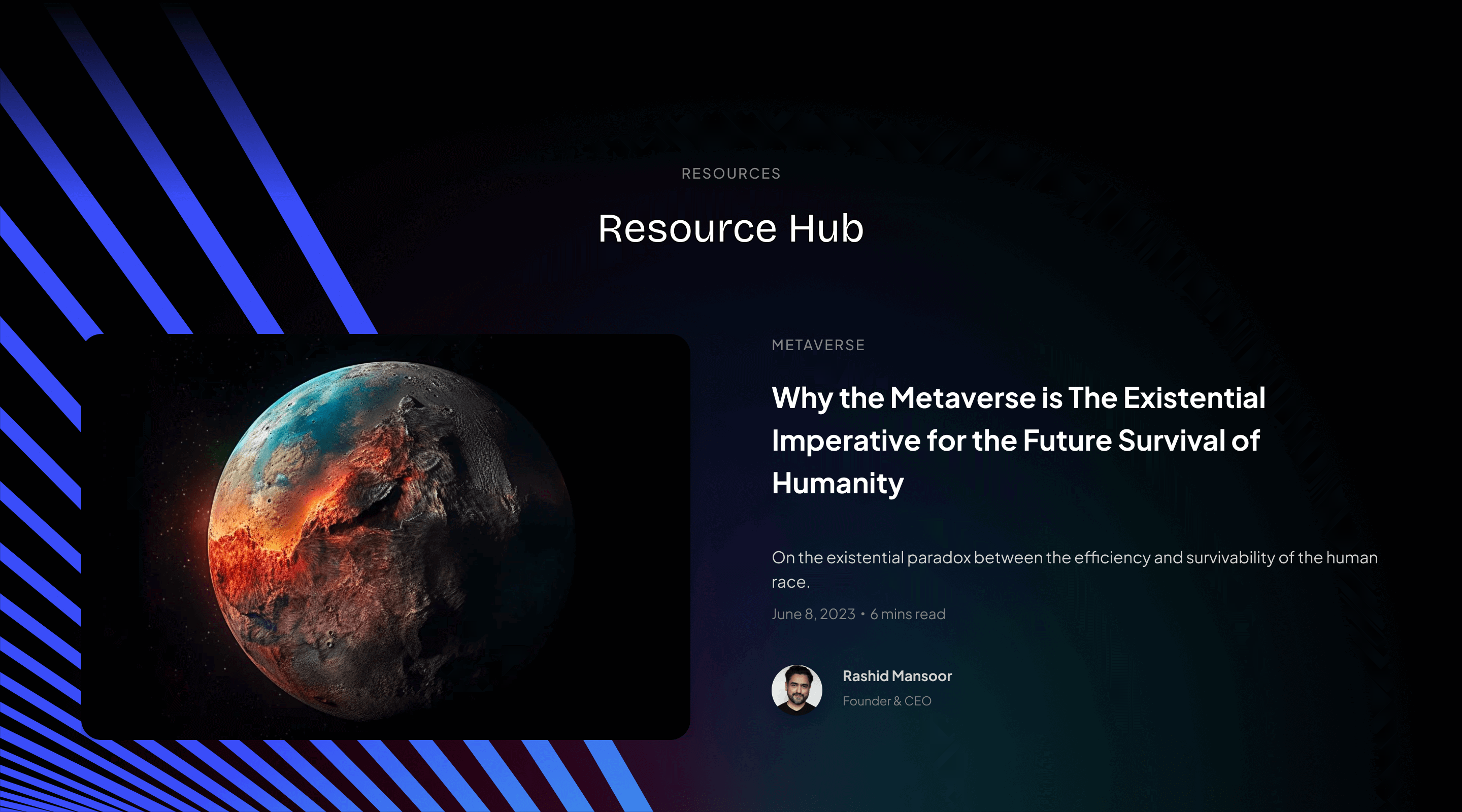
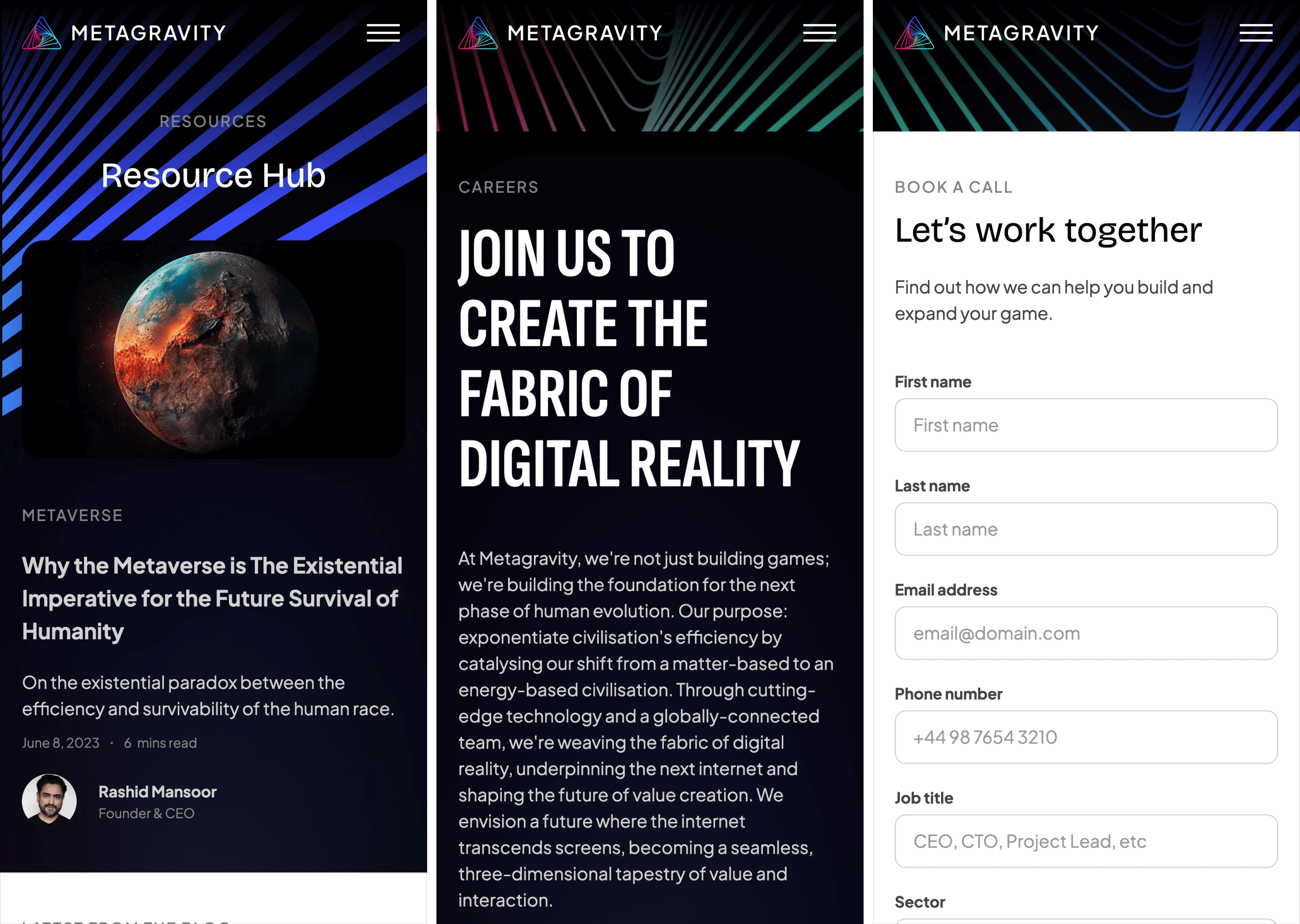
Unlike dense content pages, the resource hub is the most dynamic, with content rotating more frequently. The hub spotlights one resource in the hero section, simplifying the headline and leaving the call to action in navigation. This changes the usual anatomy of the hero to use the post cover as the card for imagery. It also reduces the weight of the headline styling to allow the highlighted resource to be relevant.

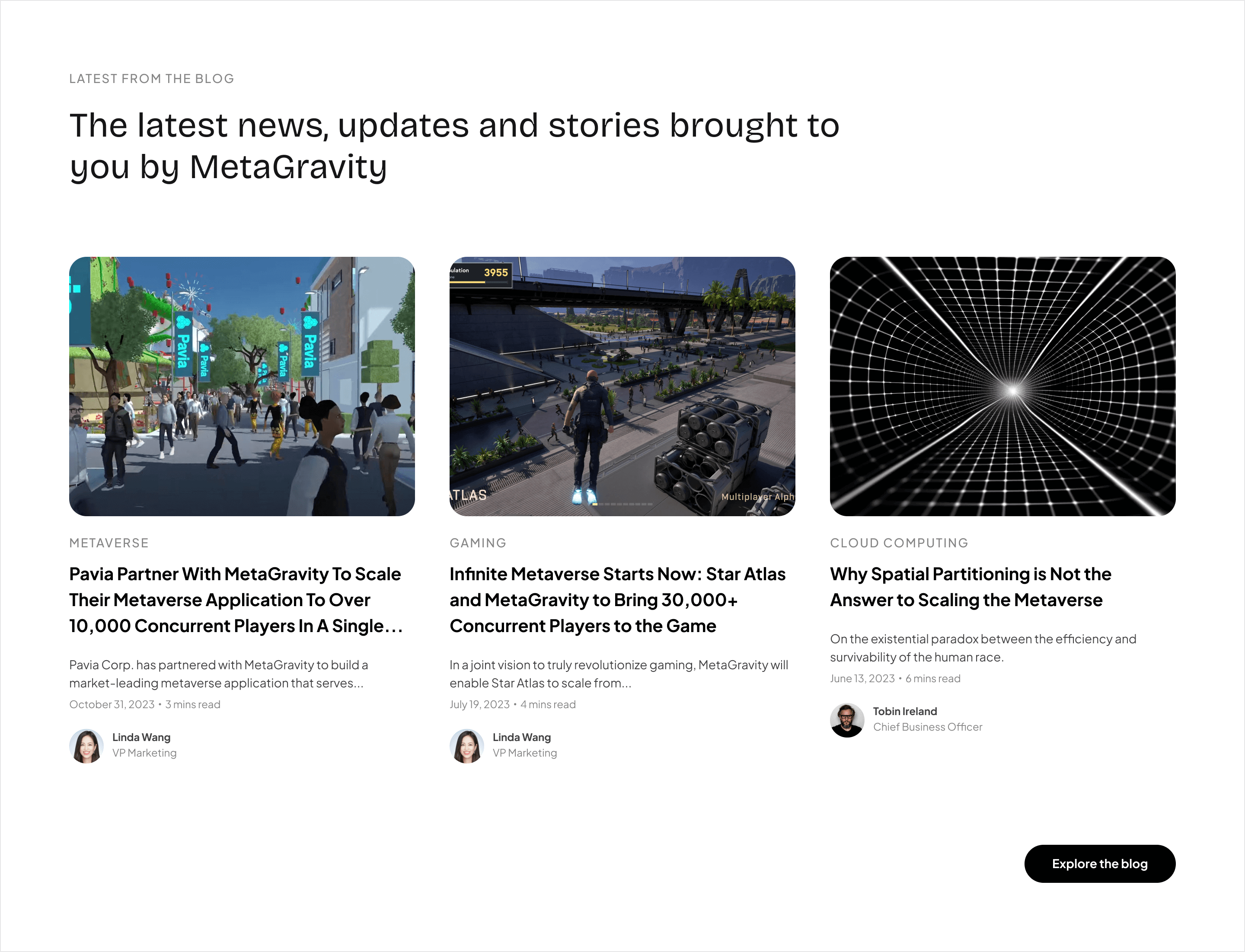
The hub features the articles in a section with the option to explore the blog. The items include cover, category, title, summary, and author. It also features case studies on the home and solutions pages.

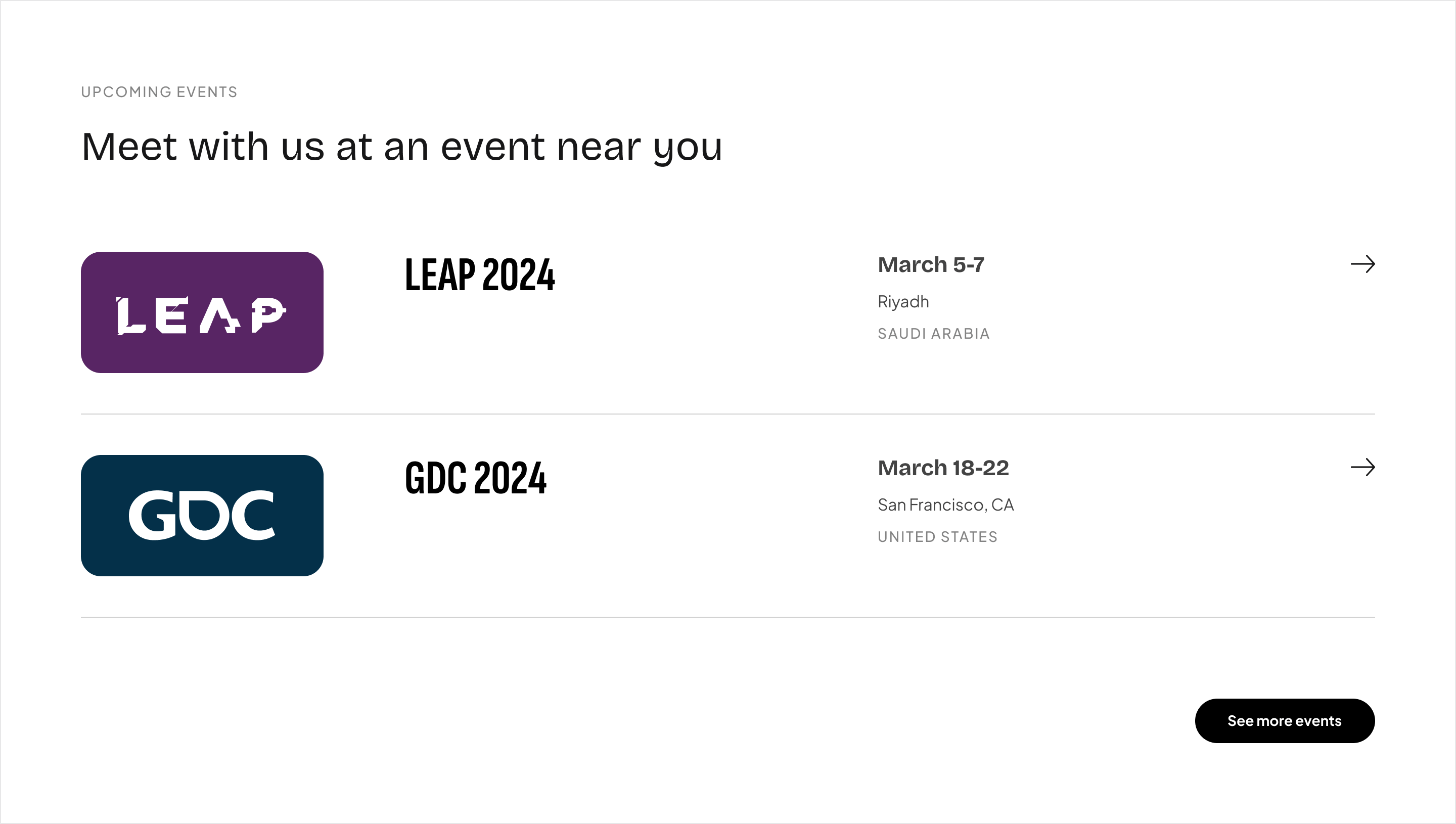
Resources also include upcoming events, which have a structure different from the usual stacked card. The event items are like rows with logos, titles, locations, and dates. Of course, it also links to view all events, including past recordings.

New content is constantly added to the resources. Subscribing to the newsletter is the secondary call to action for these pages. The promoted section with the form to subscribe appears before going into the primary outro.

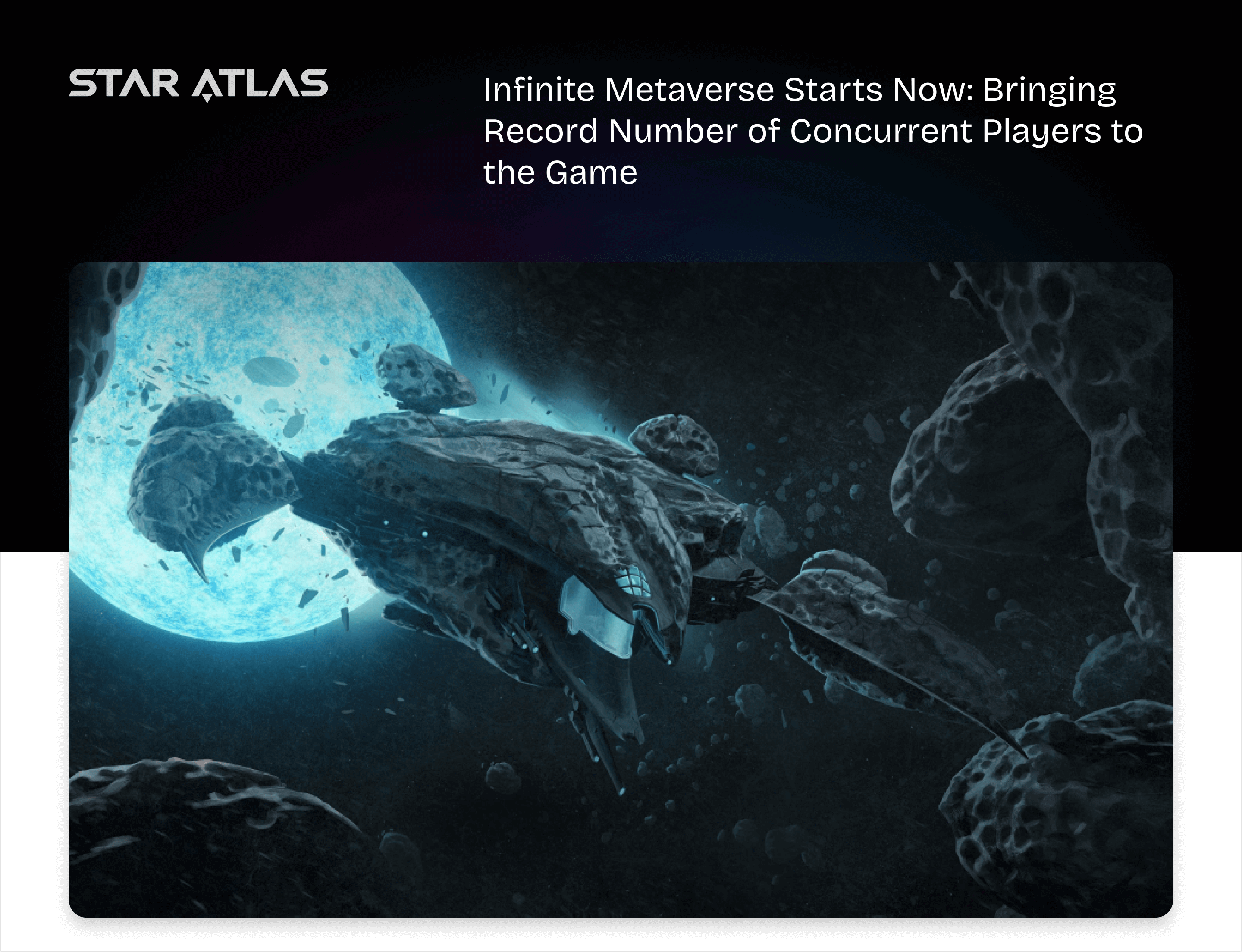
Similarly to the resource hub and blog pages, the hero section for case studies highlights a story. The cover is not the only element on the card; the logo and longer headline are also included. The regular hero headlines are back for this dynamic page because the card contains the whole story preview.

The same card elements are expanded for the hero on the case study page. The structure of the content is consistent across all case studies. It includes an executive summary, challenge, partnership, solution, results, and conclusion.
Like on articles, there are options to share on social media and more content to keep reading.

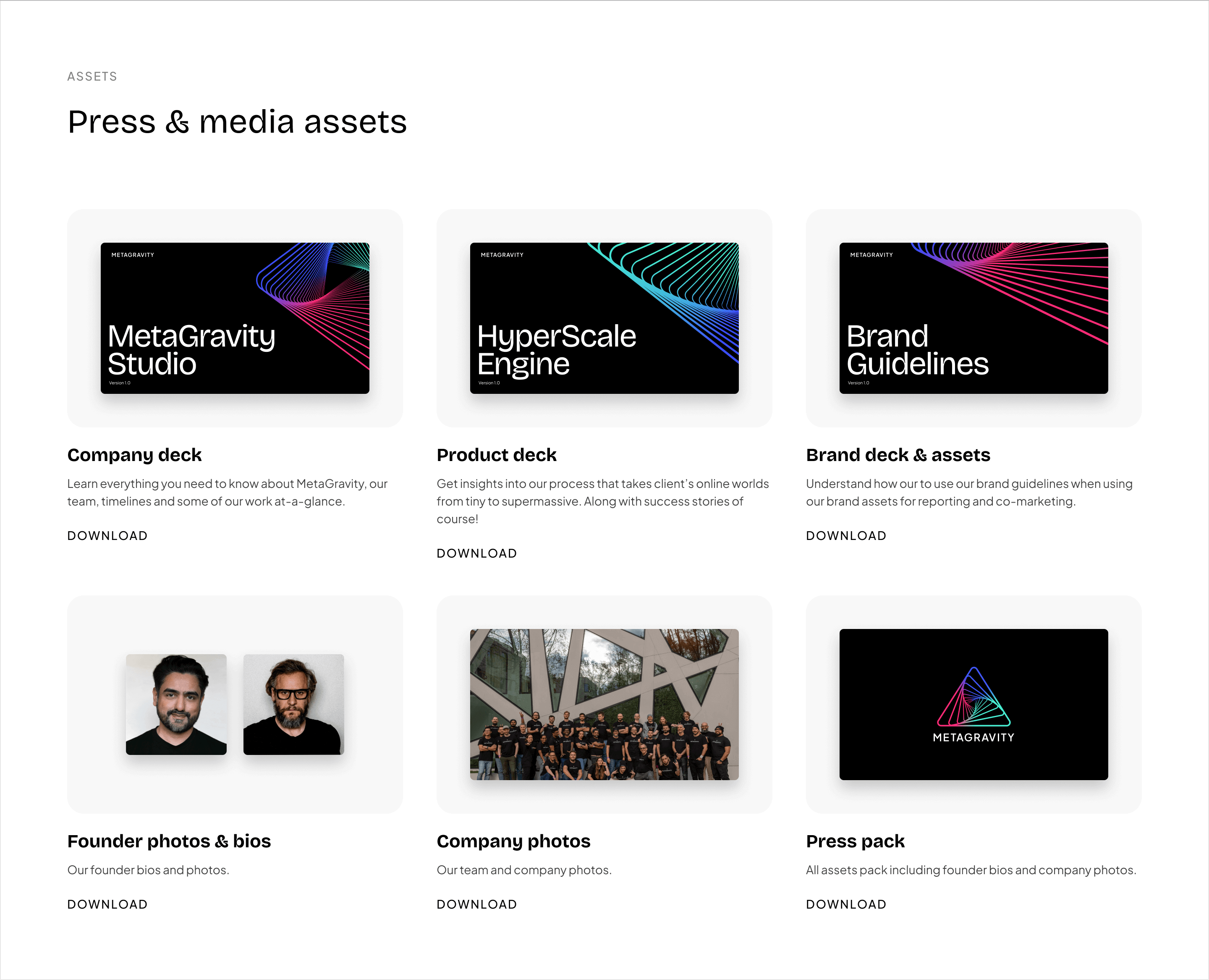
The press or media center page is under the company but includes other resources, such as press releases or news. The call to action on this page is to submit a media inquiry.

The media assets, including brand assets, team photos, and decks, are downloadable in a section. All of the assets are available in a press pack.

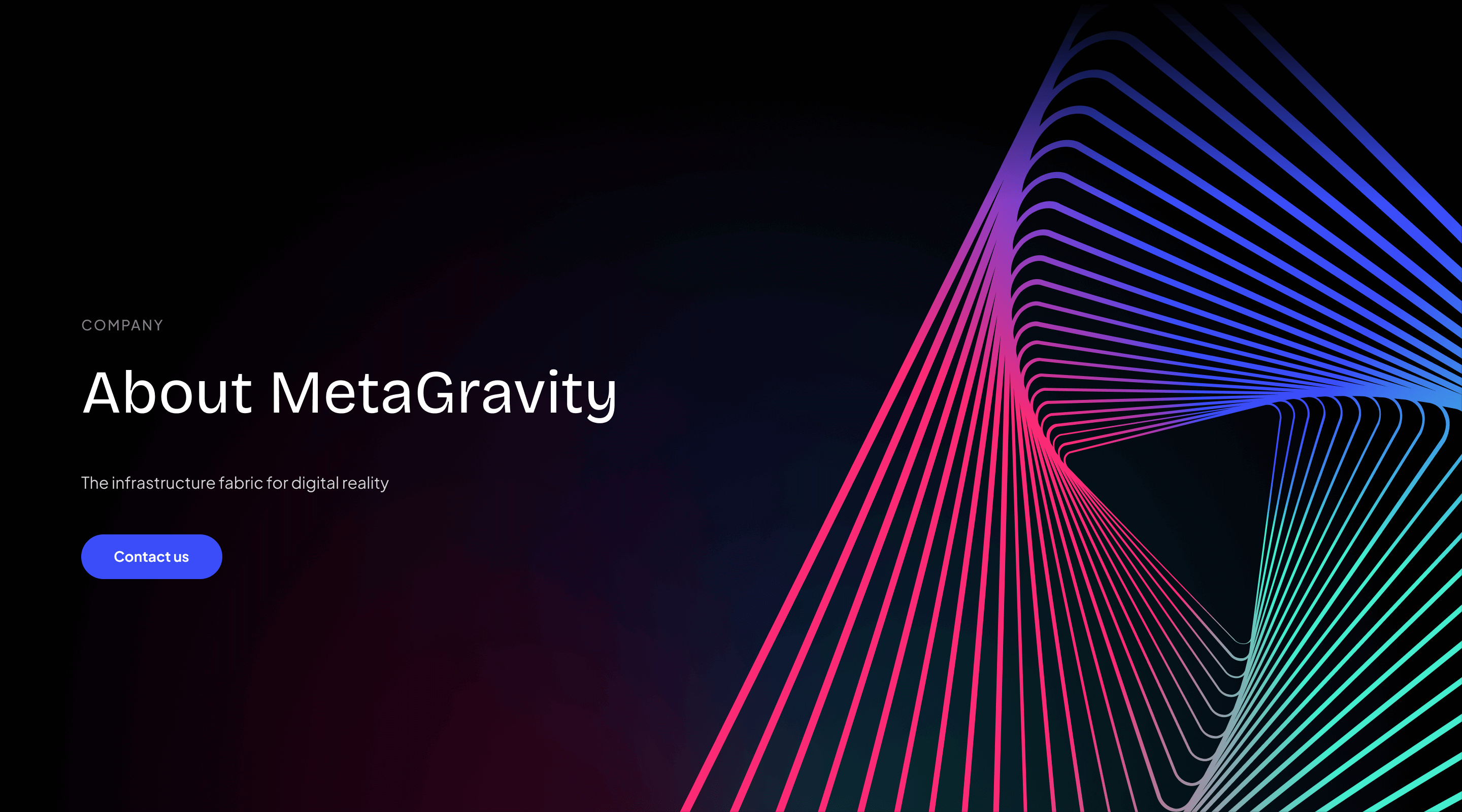
The About page portrays a hero with a more recognizable oversized mark, similar to the regular logo mark. The sections outline the purpose, vision, values, team, investors, and partners. The purpose section is made of brief headlines. The vision and values sections use the icon badges. The team, investors, and partners section uses third-party logos to create more social proof.
Specifically for the team section, the approach taken by the team is very smart with zero ego. The team wanted to highlight past workplaces, universities, and games; this advocates more familiar references than giving the spotlight to unknown individuals. While it is obvious the cumulative social proof the team possesses, these references create potential commonalities with the audience, which builds up empathy and more likeness to start a conversation.

In addition to the website's primary target audience, the company page's visitors could be interested in learning more about the culture and joining the team. For them, a more appropriate outro drives traffic to the careers page. The outro structure is similar; however, the colors are more subtle than the primary version. The background is black, and the box is white, which makes the content fit the light theme.

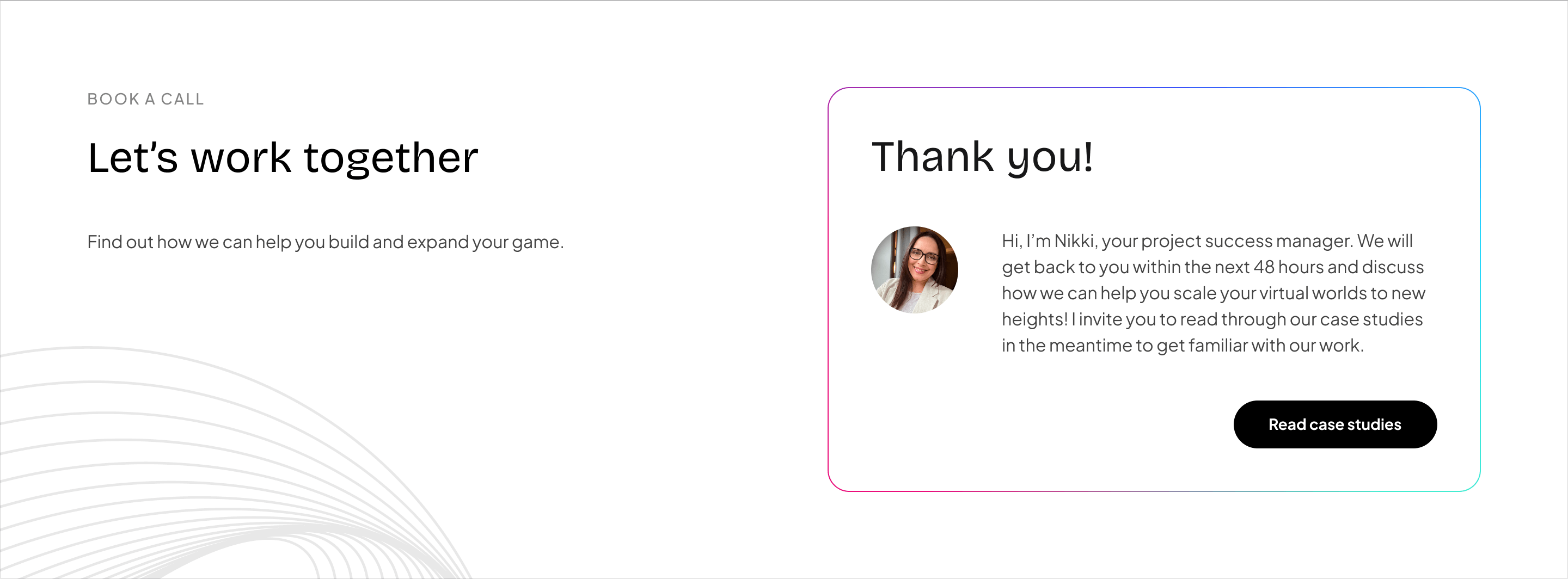
Finally, we arrived at the promoted destination, the Contact page. This is where the call to action is driving traffic. Here, we have two options for different types of engagement. The preferred option is a more automated path, while the other is more manual and organic. Only on this page is another button with the indigo color; this is the first and preferred option. The automation is related to booking a call, while the manual is related to sending a message using third-party tools.

After submitting the booking form, you will receive a warm welcome message from the person handling the inquiry. This message clearly outlines the response time and gives you a face to relate to.

The high-fidelity mockups for desktop view are ready, and the user journey has been clearly defined. The deadline is still tight, but we can leverage the power of nocode to speed up development. We'll use Webflow to build the website, a visual web builder with custom database capabilities under their CMS. The previous website was also developed on Webflow, and the data migration will be seamless.

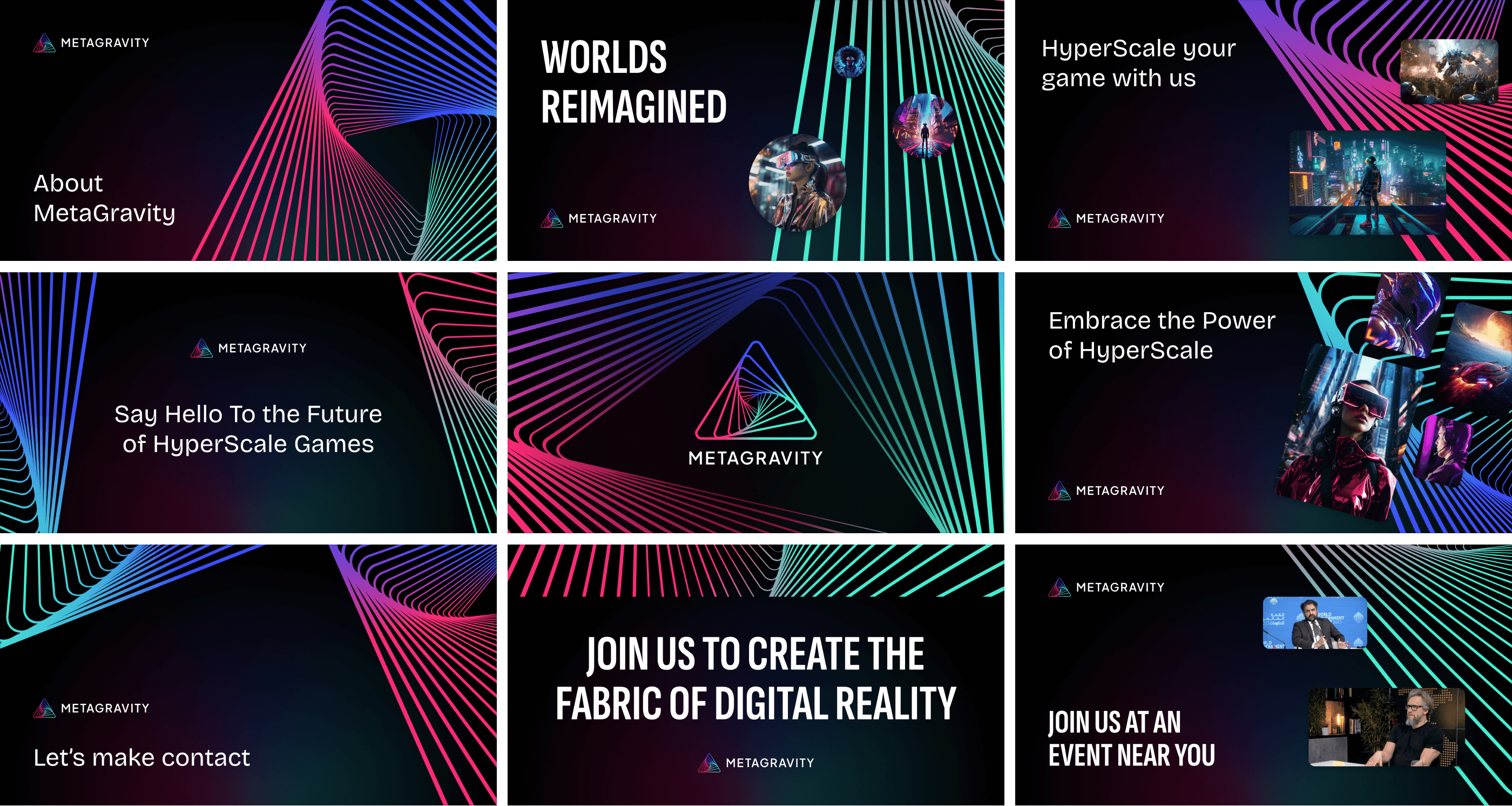
The open graph images or page covers on social media will resemble the hero section on the pages created.

While designing the high-fidelity mockups, we had an idea of how the sections and components would transform. However, Webflow is a visual development tool that makes it faster. The flexible layout on mobile allows minimal adjustments that feel natural.

The navigation on the top menu and the footer is collapsed by default under the top-level nodes. Expanding these will reveal the links within only one level deep; no extra expandable panels are present. These panels allow touch-friendly buttons for toggles and links, making the menu scannable.

With the less real-state on mobile, the hero sections decrease the imagery decorations significantly. Most of them are moved to the top portion of the screen and behind the top bar under a shadow. The oversized mark is also there but carefully placed to keep providing depth to the imagery and avoid collisions with the readable content.

For the more dynamic hero sections featuring rich content, the elements are stacked to allow the text part to grow freely.
In addition to building the website visually with Webflow, we follow the standard best practices for SEO, including performance, speed, semantics, and asset production.

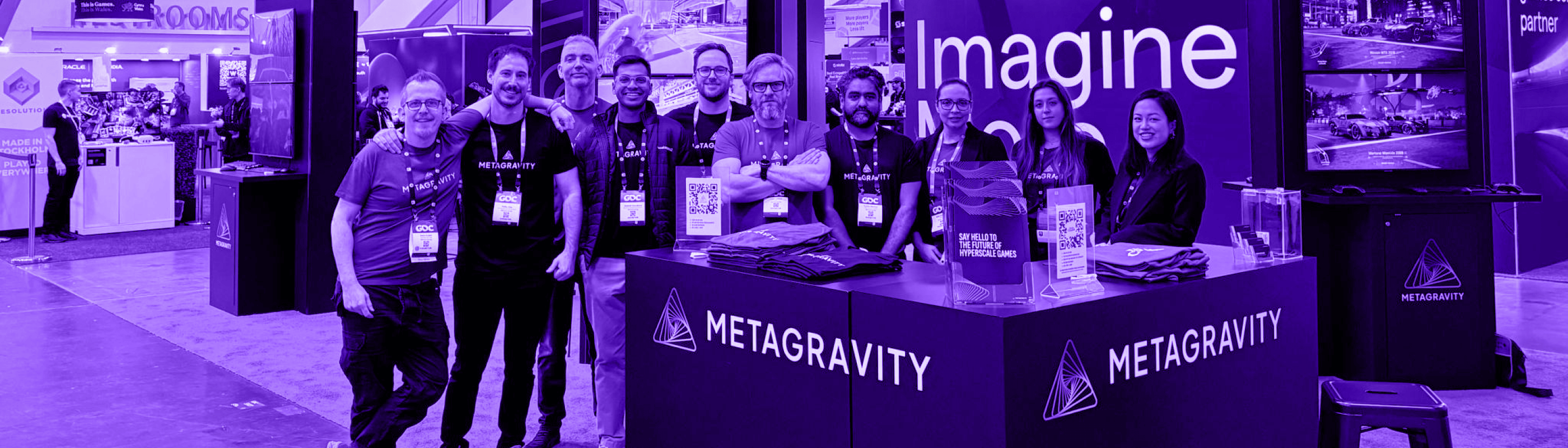
The website is ready just in time forGDC. It goes live for testing the weekend before the conference while the team travels primarily from Europe to San Francisco. After a few minor revisions between flights, MetaGravity has the brand refresh and website their revolutionary technology deserves. It was officially launched duringGDCwith a fantastic reception from the team and their audience.